With the Certificate Verify & Share For LearnDash add-on, you can create verifiable LearnDash certificates that are easily validated from a verification link. The verification link can be used to give anyone access to relevant data regarding the earned certificate, such as the name of the student, the name of the course, the name of the instructor, and the date of completion. Furthermore, the add-on enables your users to share their LearnDash certificates directly on Facebook, Twitter, and LinkedIn.
In this article, you’ll learn how to set up the Certificate Verify & Share For LearnDash add-on and enable your students to earn verifiable certificates. Additionally, we’ll walk you through the steps your students must follow to post earned certificates on their social media accounts.
Installation #
- The LearnDash plugin should be installed & active.
- Install the Certificate Verify & Share For LearnDash add-on & activate it.
- After activation, a new “Certificate Verify & Share” sub-menu will be added under the LearnDash menu.

Certificate Verify & Share For LearnDash Settings #
Please note that If you are using any cache plugin please purge the cache after every update (after updating the course, certificate, add-on settings, etc). Also, please exclude the verification page URL from the cache.
License #
License keys can be found in the email received when you purchased the add-on. To activate your license, place your license key in the License Key field and click on Activate.

General #

Verification Page #
Select the page used to display certificate verification information, containing the certificate verification shortcode.
Verification Page Template #
You can choose between two templates to configure the appearance of the certificate’s verification page, found through a search on your site’s verification page.
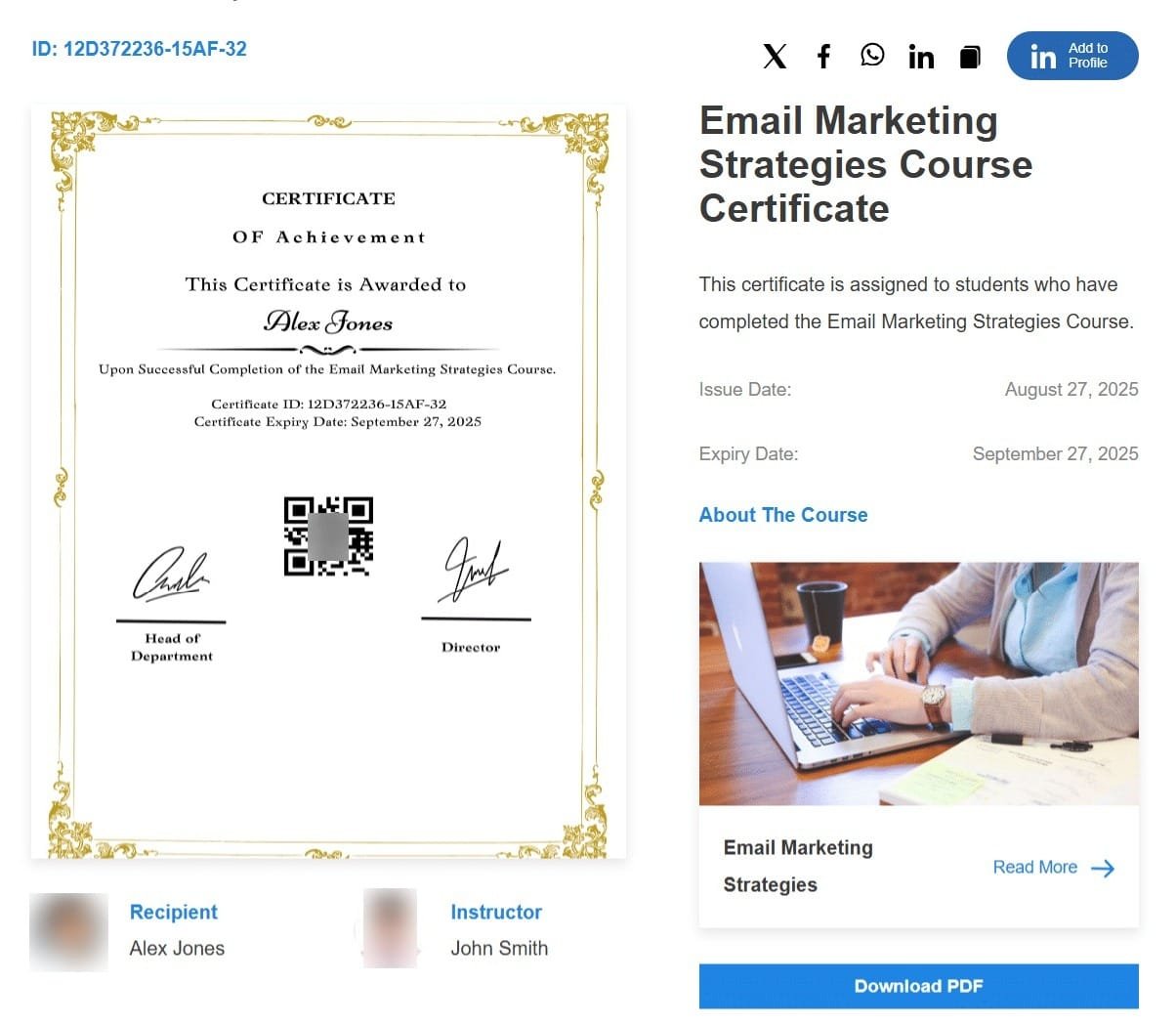
Template 1:

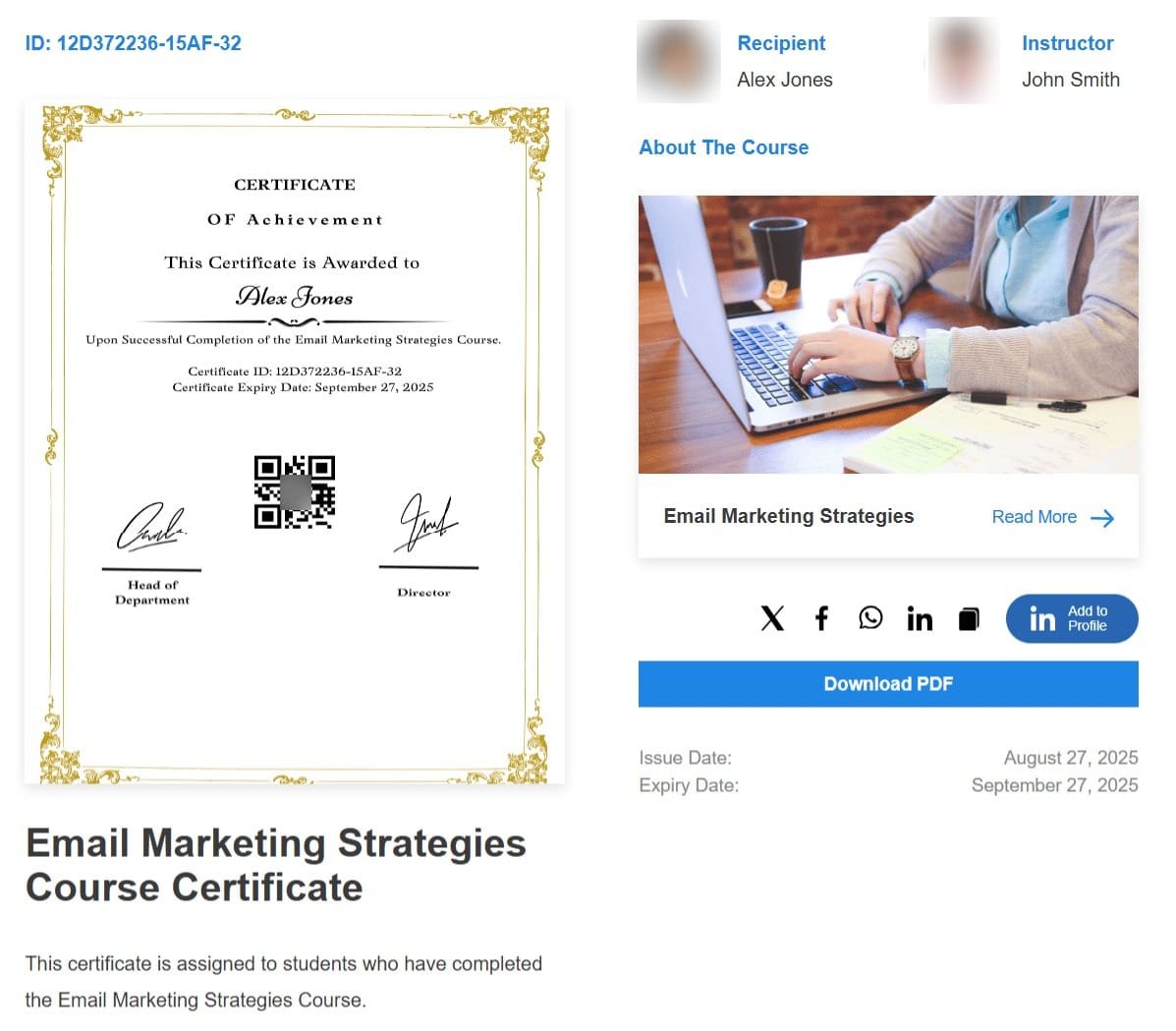
Template 2:

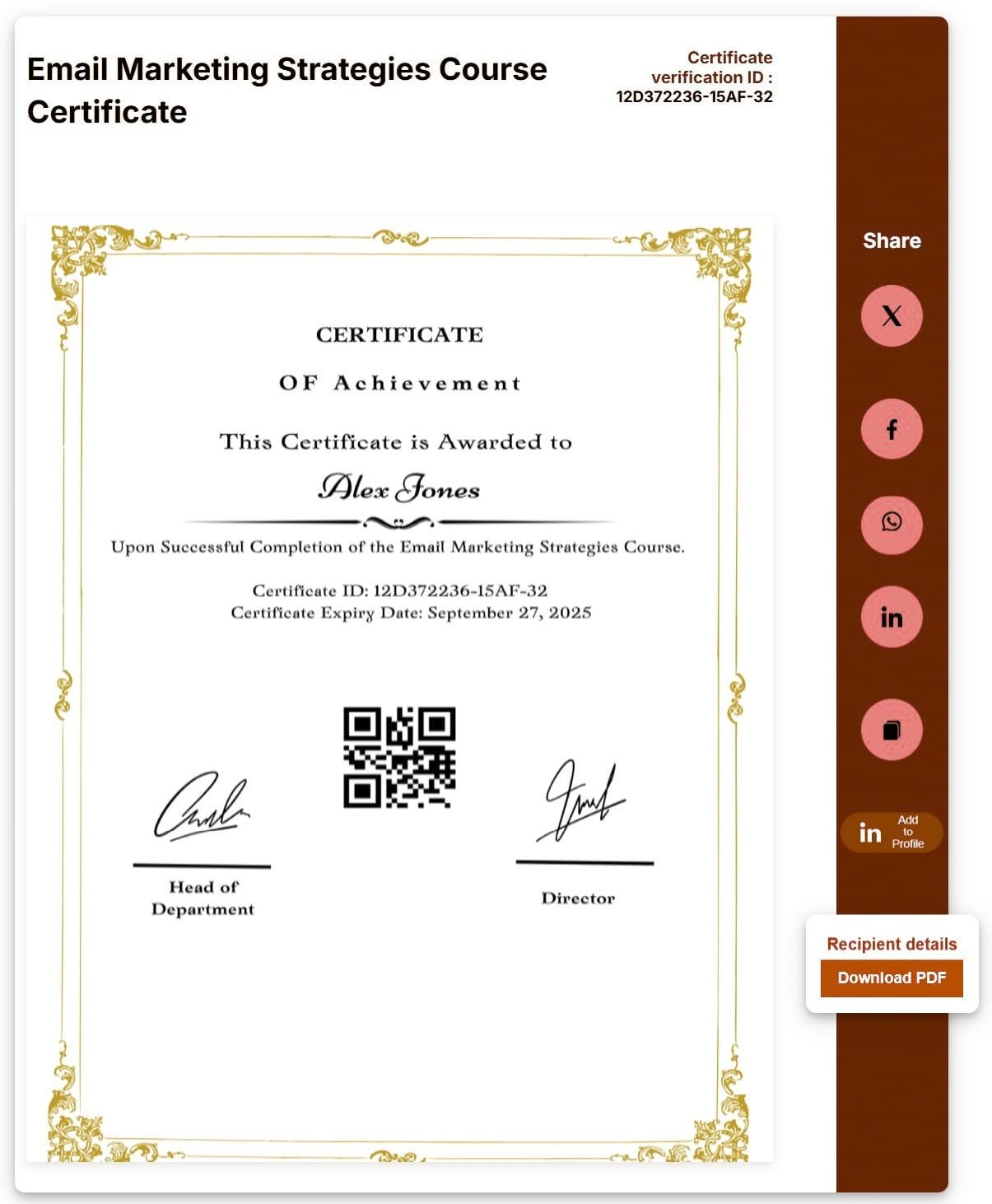
Template 3:


Certificate Issue Date Format #
Here you can change the date format. The default format is:
- F = represents the name for the month.
- J = represents the day of the month.
- Y = represents the year in 4 digits.
Certificate Expiry Date Format #
You can change the format of the date related to the expiry of the certificate. The default format is:
- F = representing the name for the month.
- J = representing the day of the month.
- Y = representing the year in 4 digits.
To set the Expiry Duration of any Individual Course/ Quiz/ Group, go to the Individual Settings page and Enable the option “Certificate Expiry Status”. Select the radio button of duration based on your requirements and set the duration. Finally, Click the “Update” Button.

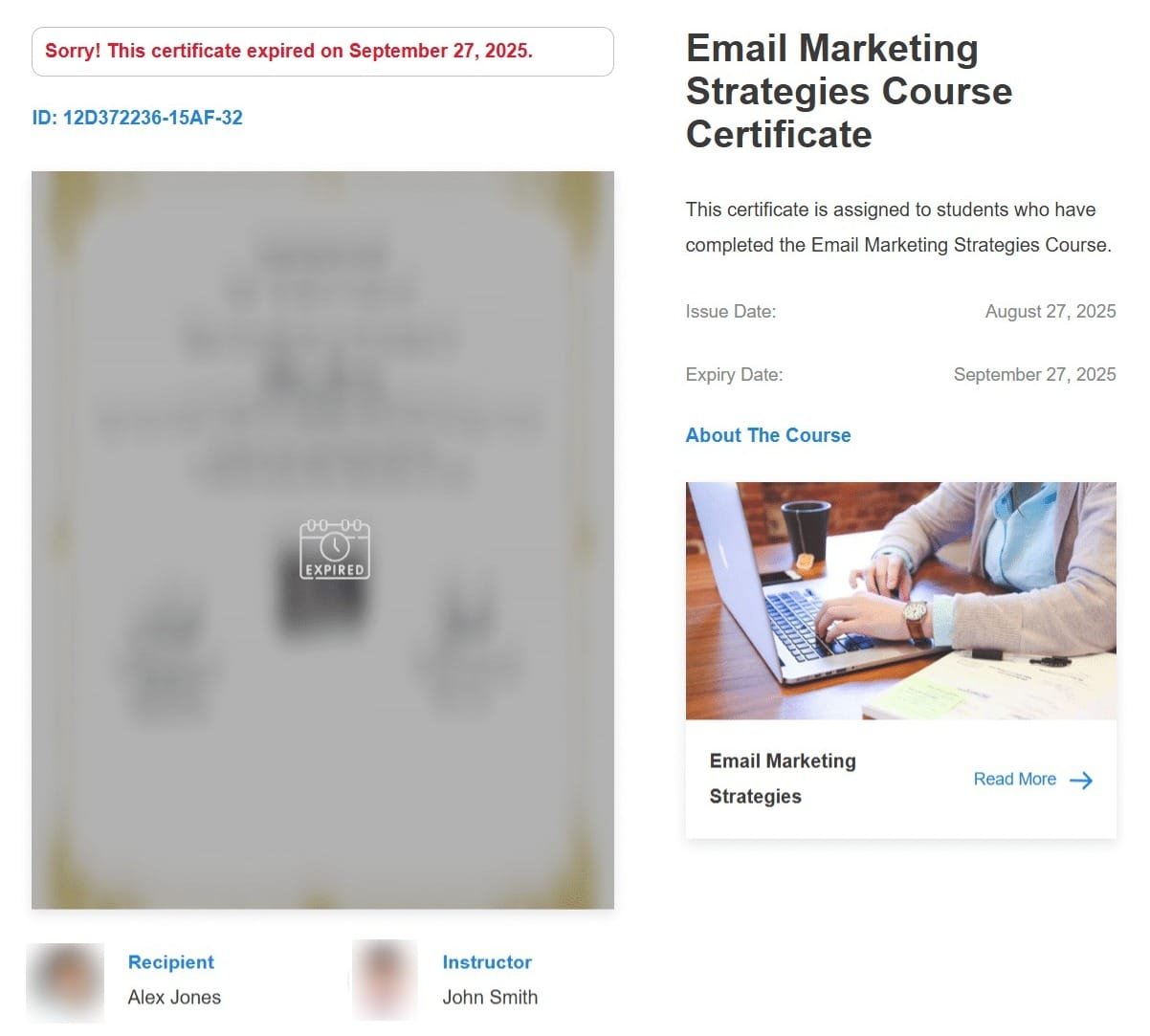
Once the duration of the certificate has expired it will look like this to the student on the frontend Verification page:

Enable Openbadges #
Enable this option if you want to turn certificates into open badges that can be verified online using the certificate’s Image and URL on the following sites:
- IMS Global Open Badges Validator
- BadgeCheck.io
- Open Badge Factory Validator
Note: Sometimes, due to heavy load on the server side of the above-mentioned sites, the certificate URLs and images do not validate properly.
Image Social Sharing #
Enable this option if you want to generate an image of the certificate that students can share on their social media posts.
Display Course Name on LinkedIn #
Enabling this toggle will display Course Title instead of Certificate Title on your LinkedIn Profile when sharing.
Restrict Certificate Sharing or Downloading #
Enable this toggle to ensure that only the user who owns the certificate can share or download it.
Enable template customization #
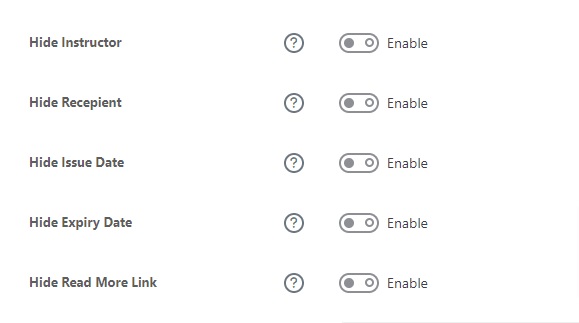
Enable this feature to allow users to conceal elements within a template, providing flexibility in customizing the appearance and content displayed to viewers.
The following elements can be concealed as follows:
- Hide Instructor
- Hide Recipient
- Hide Issue Date
- Hide Expiry Date
- Hide Read More Link

LinkedIn company ID #
Configure the LinkedIn Company’s ID here. This article will help you to find it.
Block Search Engines #
Enable this toggle to block the search engines from indexing certificate pages.
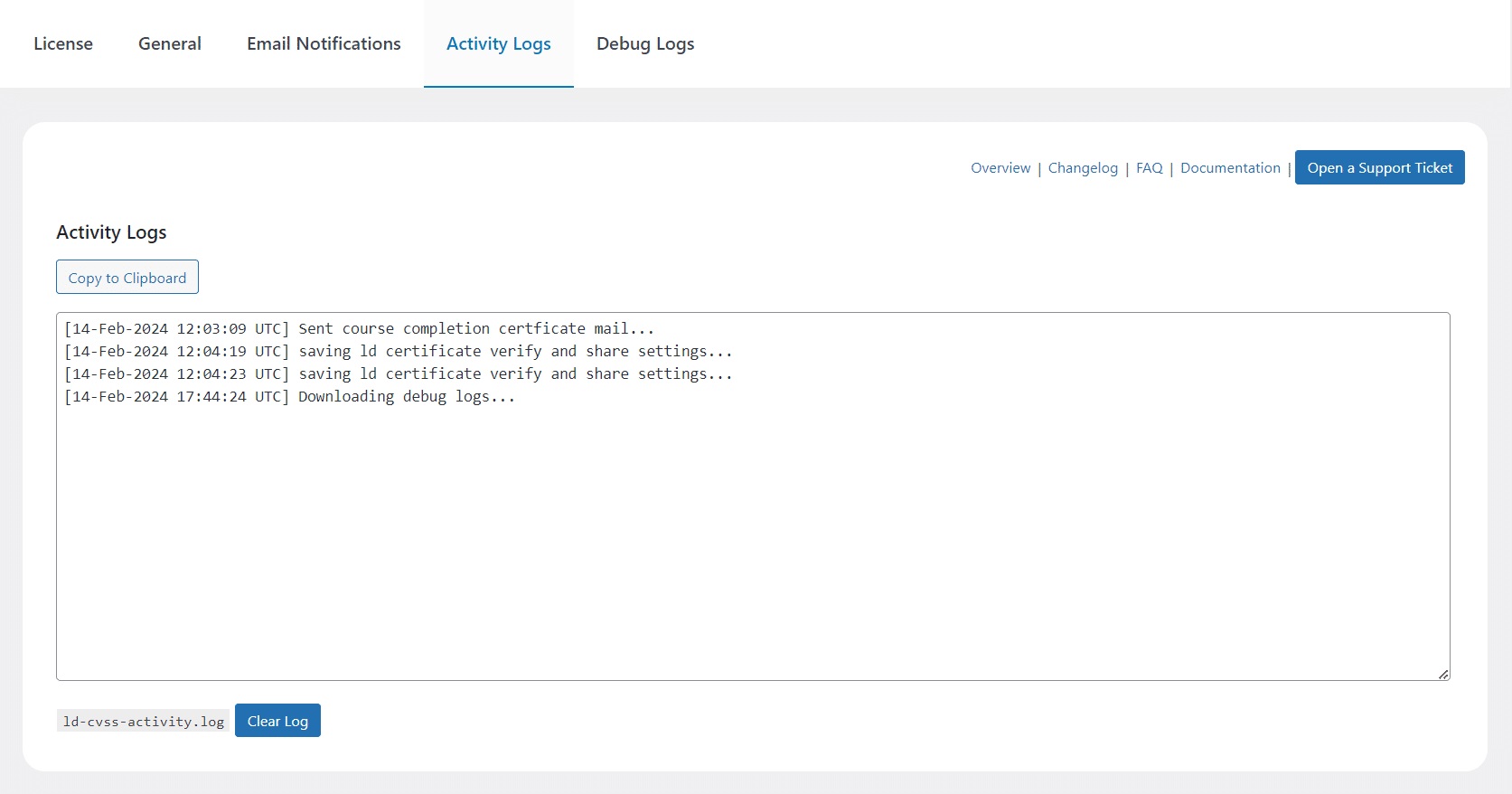
Activity Logs #
Enabling this feature will create a log of actions taken within the addon. These actions are recorded, making it simpler for the WPinnovators support team to identify and resolve any issues efficiently. Here you will be able to clear and copy the activity log. Additionally, you will be able to find the “ld-cvss-activity.log” file in the “(Your Website Name) \wp-content\uploads” directory.

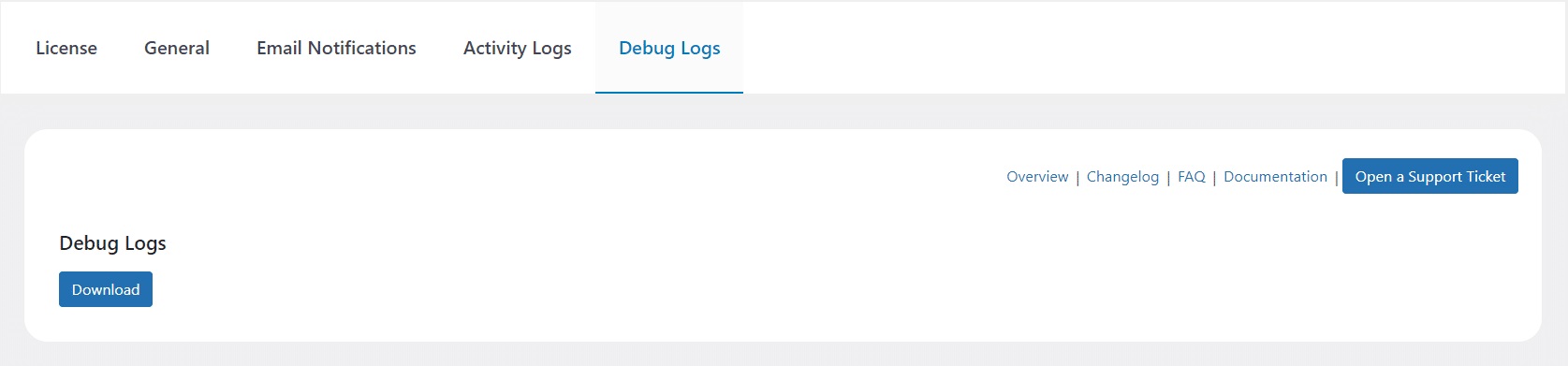
Debug Logs #
Enabling this feature will create a by default – WordPress generated log. These logs will record all the errors and warnings, making it simpler for the WPinnovators support team to identify and resolve any issues efficiently. Here you will be able to download the debug logs in a .txt file.

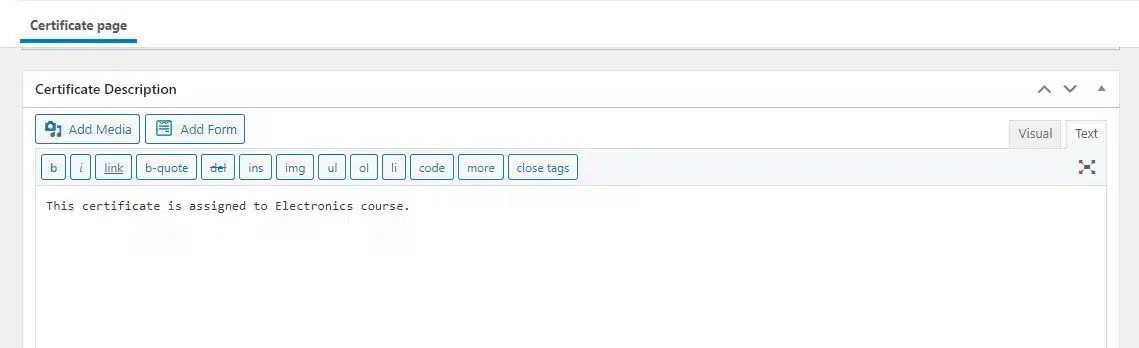
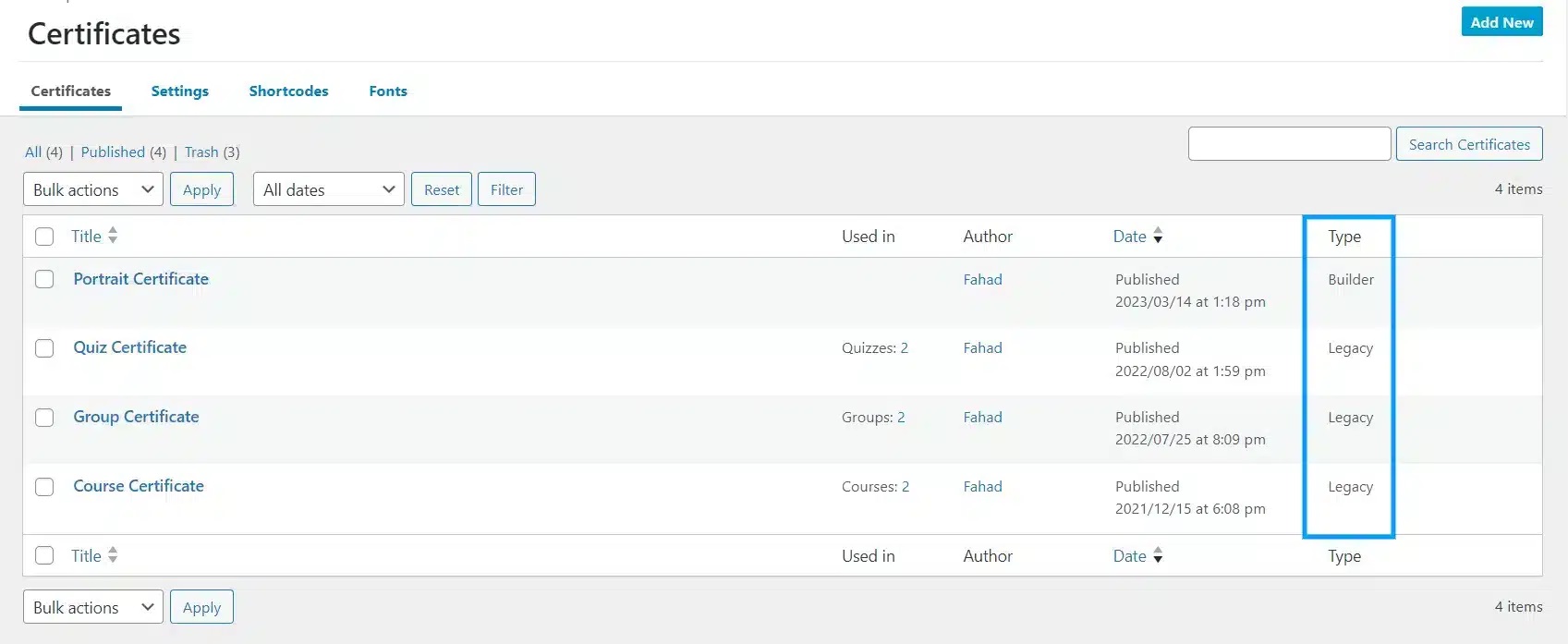
Description of your Certificates #
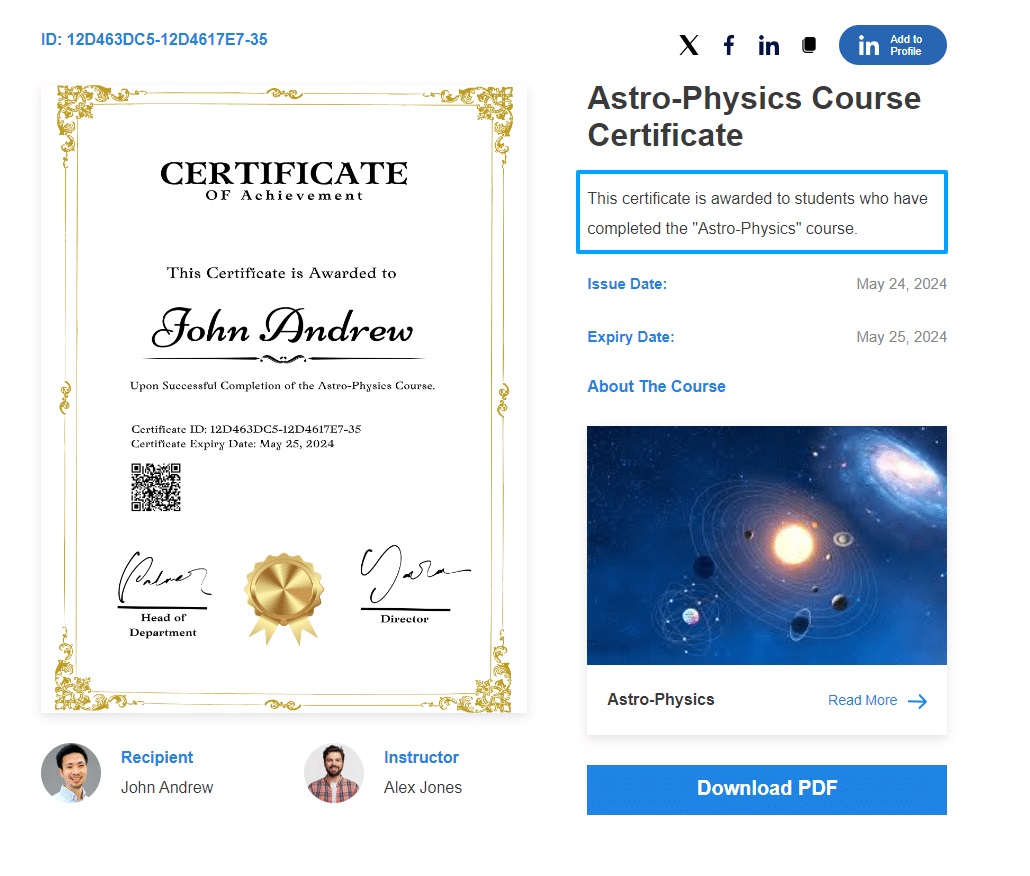
Our add-on adds an extra field on the certificate edit page where you can add a description for any certificates created with the Legacy certificate builder. The description will be displayed on the verified certificate’s search result page.

Note: This add-on is compatible with the LearnDash Certificate Builder add-on.

Here’s how the excerpt will be displayed on the front end:

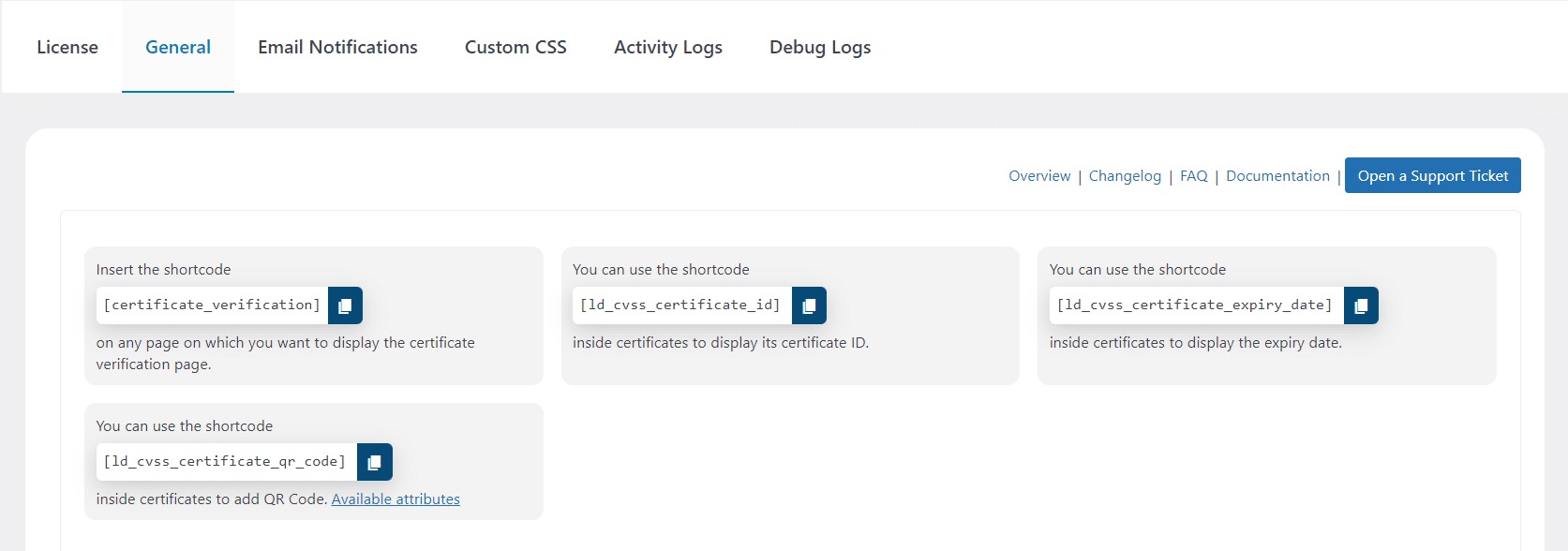
Shortcodes #

The add-on has four different shortcodes:
- [certificate_verification]
Insert this shortcode on any page on which you want to display the certificate verification. - [ld_cvss_certificate_id]
Insert this shortcode within any certificate to display the certificate ID. - [ld_cvss_certificate_expiry_date]
Insert this shortcode within any certificate to display its expiry date. - [ld_cvss_certificate_qr_code]
Insert this shortcode within any certificate to display a specific QR Code. - [ld_cvss_certificate_reports]
Insert this shortcode on any page on which you want to display the certificate reports. To give access to the admin only, use [ ld_cvss_certificate_reports role=”administrator”] shortcode and for Group Leaders, use [ ld_cvss_certificate_reports role=”group_leader”] shortcode.

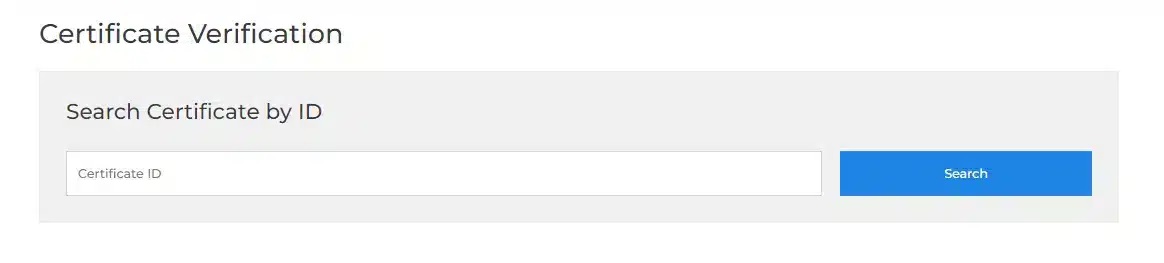
Verification Page #
This is what the main verification page looks like on the front end:

To find a Course Certificate using the verification search page, enter the certificate ID and click on the search button. If the certificate ID is valid then it will show the result otherwise it will show the “Certificate doesn’t exist” or “ID is incorrect” error.
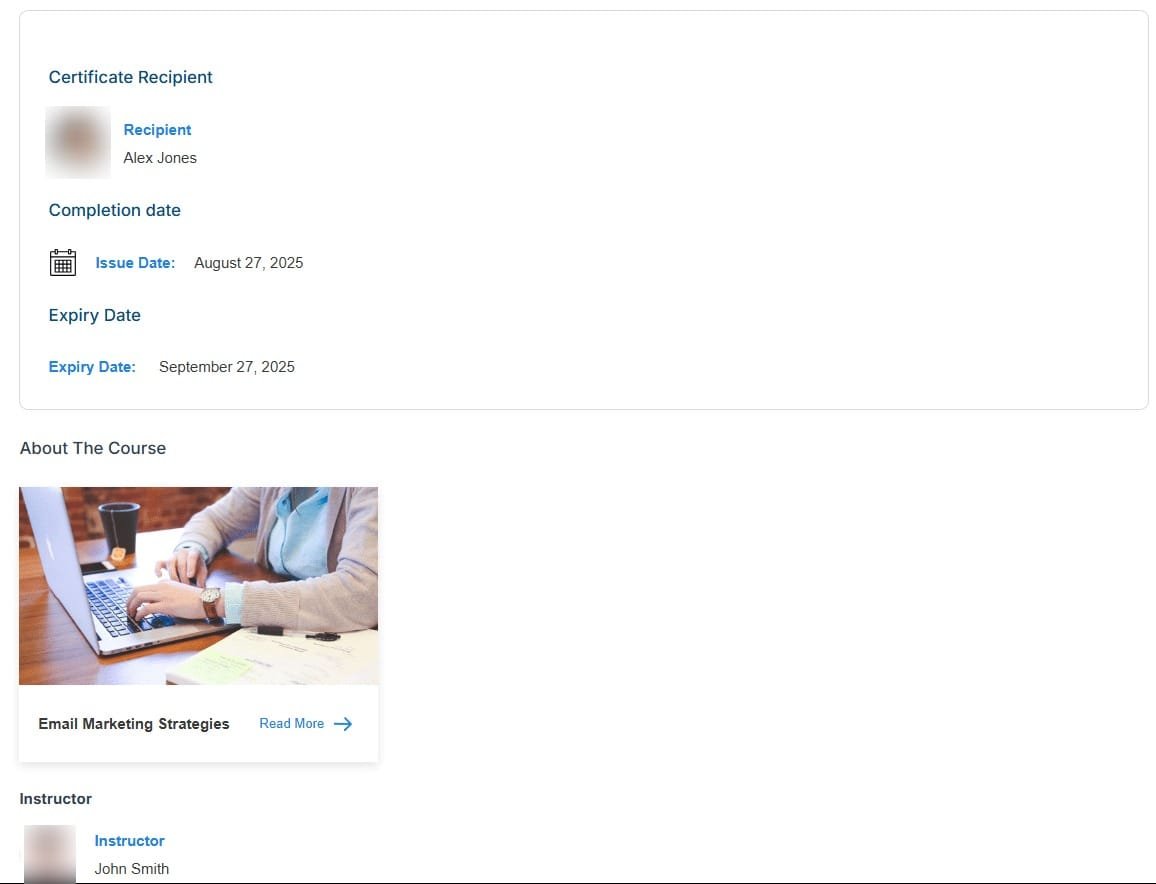
Here’s how the result will be displayed on the front end:

To verify the certificate’s details, click on the “Verify Certificate” button and it will redirect you to the Certificate unique verification page.
Note: To download the certificate the user has to visit the verification page where he/she can download the certificate as a PDF.
Certificate Sharing #
Share Course Certificate From the Course Page #
Users can share their earned certificates directly from the course page. To do this hover over the share icon located next to the “Download Certificate” button and then click on any of the social sharing options.

The social sharing options available are Facebook, Twitter, and LinkedIn. Follow the instructions below to share your certificate on any of these social platforms:
To share your certificate on Facebook, click on the Facebook button. As a result, another browser tab will open where you’ll need to log in to your Facebook account. After logging in, you can edit your post and privacy settings before sharing. When you are ready, simply click on the post button.

To share your certificate on Twitter, click on the Twitter button. As a result, another browser tab will open where you’ll need to log in to your Twitter account. After logging in, you’ll be able to edit your tweet before sharing it. When you are ready, simply click on the tweet button.

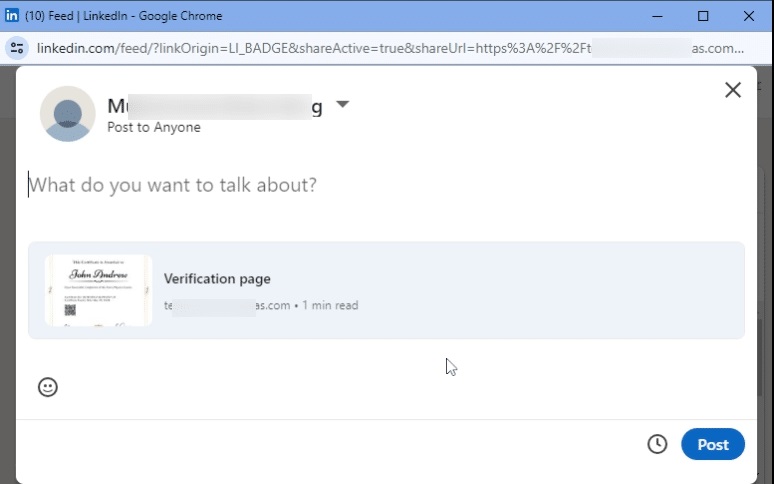
When sharing your certificate on LinkedIn, you have the option to either add the certificate to your profile or share it with your network on the newsfeed. To display the certificate on your LinkedIn Newsfeed, select the LinkedIn icon. Login to your account and then determine whether you want to share the post to your feed or as a private message.

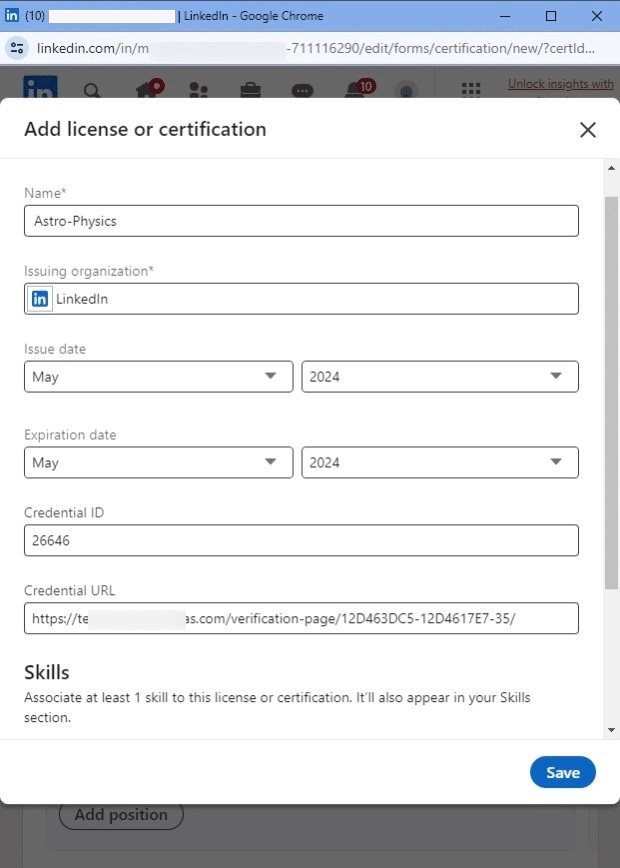
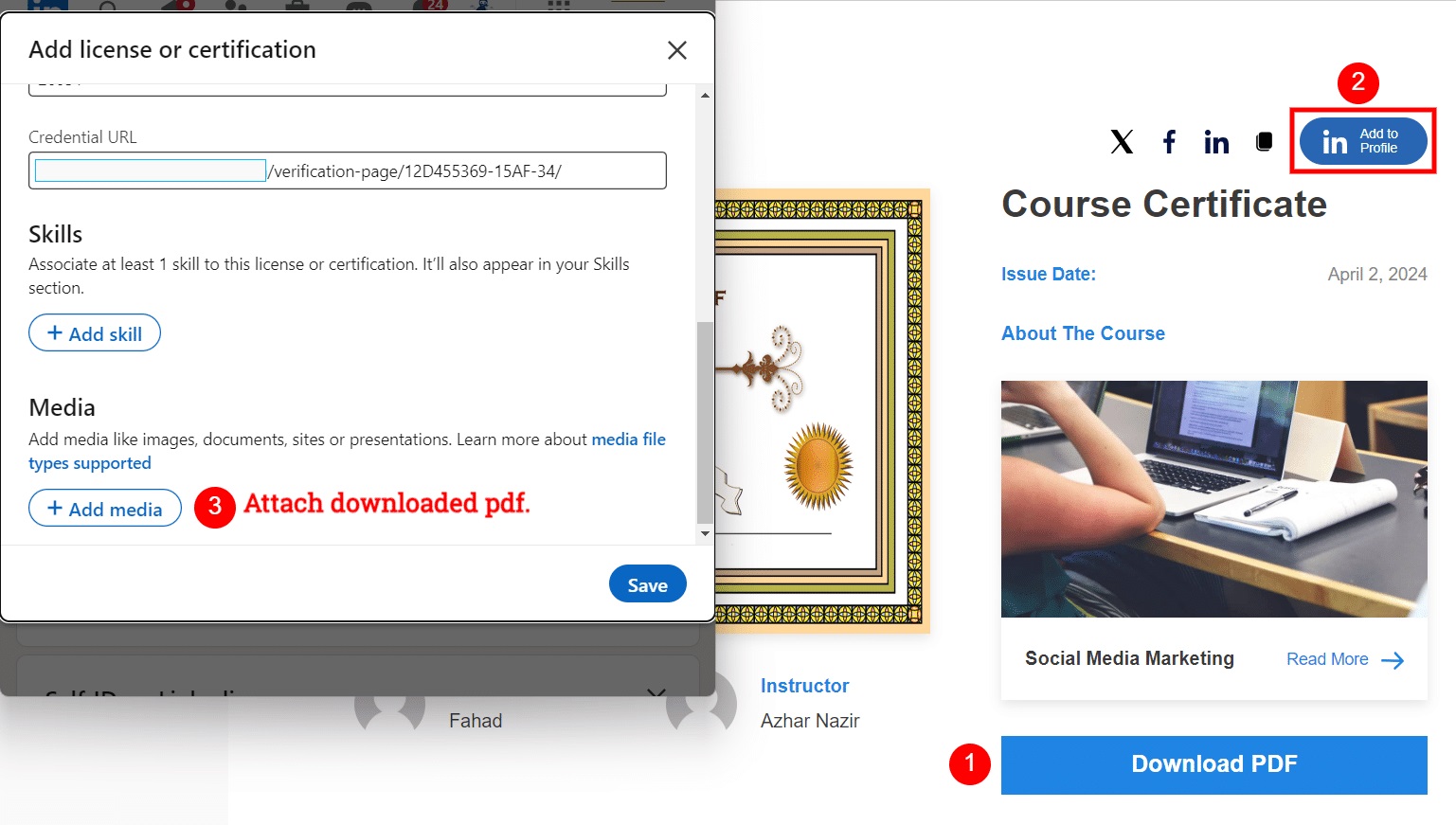
If you choose to add the certificate to your profile, follow these instructions:
- Click on the LinkedIn Add to profile button.
- This will redirect you to LinkedIn, where you must log in to your account.
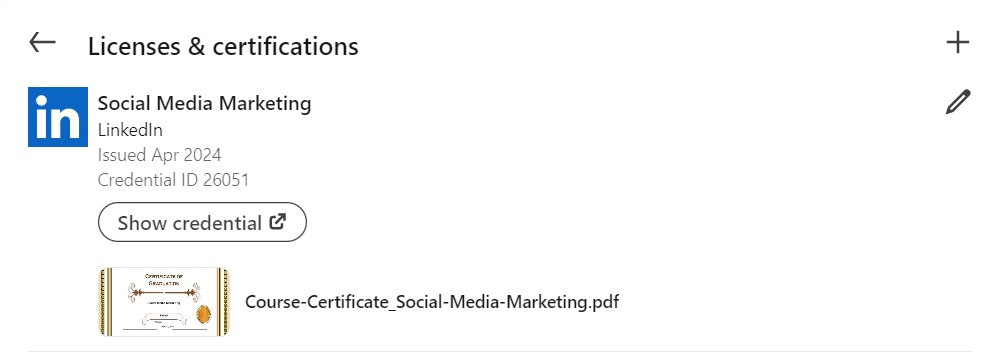
- You will be redirected to the Add Certification page.

- The blank fields on this page will be filled automatically with the certificate’s information.
- Finally, click on the save button.
Share Certificate as an Image #
To share the certificate as an image on LinkedIn, users need to use the Add To Profile button instead of the LinkedIn icon on the certificate verification page. This allows them to manually upload the certificate image/pdf to their LinkedIn profile.


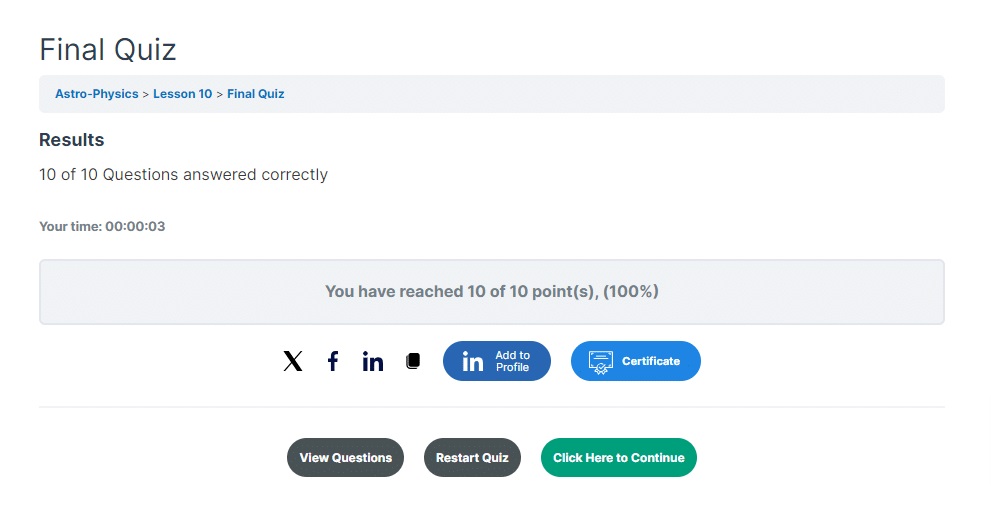
Share Quiz Certificate From the Quiz Results Page #
Users can share their certificates directly from the quiz results page. To do this hover over the share icon located next to the “Download Certificate” button and click on any of the social sharing buttons.

The social sharing options available are Facebook, Twitter, and LinkedIn. When sharing both the certificate’s image and the verification page link will be posted. Follow the aforementioned instructions to share your certificate on any of these social platforms.
Share Quiz Certificate From the Course Page #
Users can share their certificates directly from the course page, directly from the “Course Content” section, using the social sharing buttons. . To do this, click on the icon corresponding to the social network you want to share the certificate on. The available social networks are Facebook, Twitter, and LinkedIn.

When sharing, both the certificate’s image and the verification page link will be posted.
Share Group Certificate from the Group page #
Users can also share their group certificates directly from the public group page after completing all of a group’s courses. To do this hover over the share icon located next to the download certificate button and then click on any of the social sharing buttons.

The social sharing options available are Facebook, Twitter, and LinkedIn. Follow the aforementioned instructions to share your certificate on any of these social platforms.
Note: The LearnDash group pages are not public by default, but you can make them public by navigating to the LearnDash > Groups > Settings, and enabling the group to be Public so that the group members can share their group certificates.

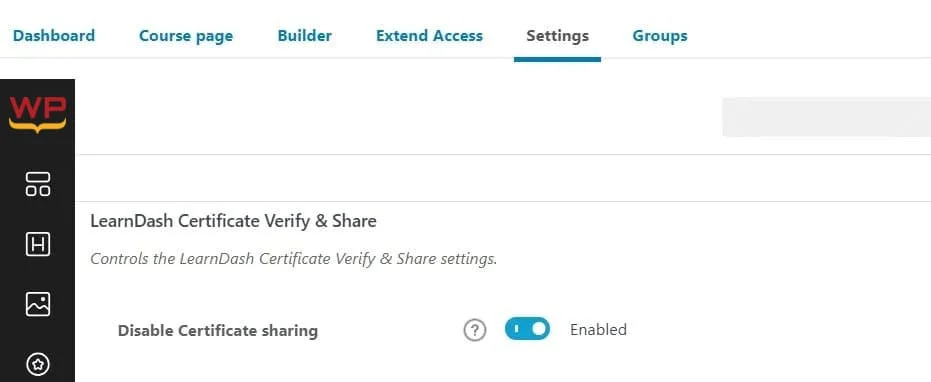
Disabling Certificate Sharing For Individual Groups, Courses, and Quizzes #
To disable the certificate sharing for a specific Group, Course or Quiz, you can enable the Disable Certificate sharing within the Group, Course or Quiz settings.


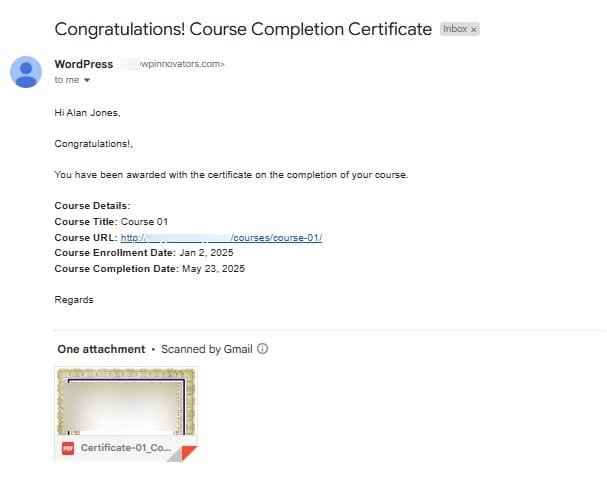
Send Email Notifications for Groups, Courses, Quizzes and Expired Certificates #
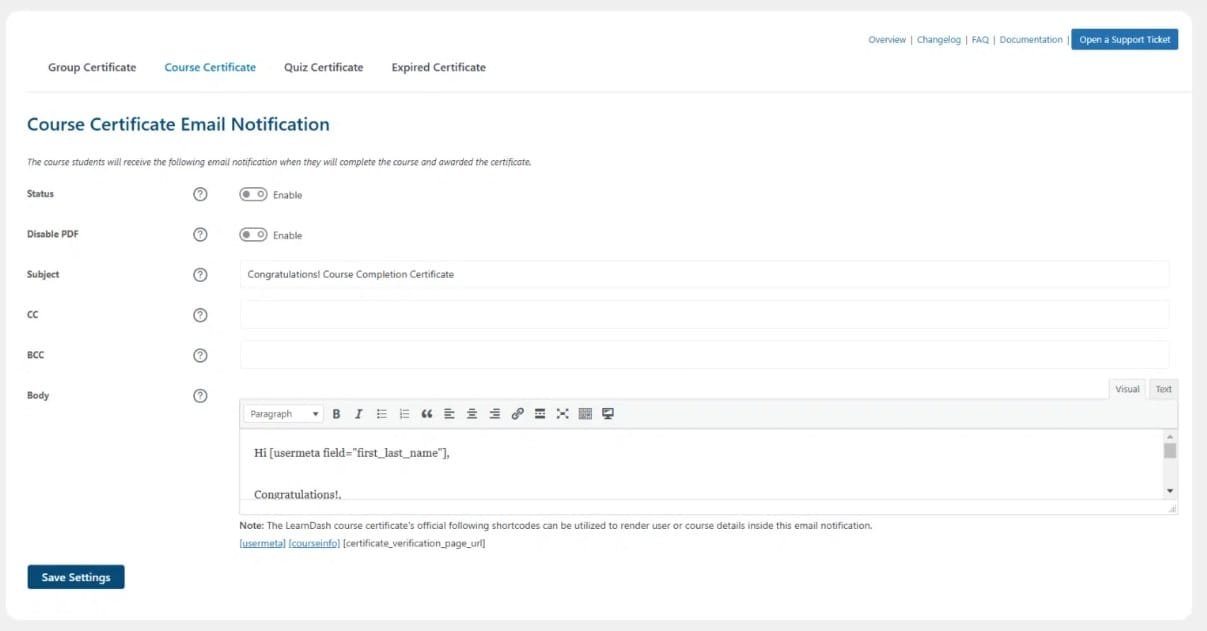
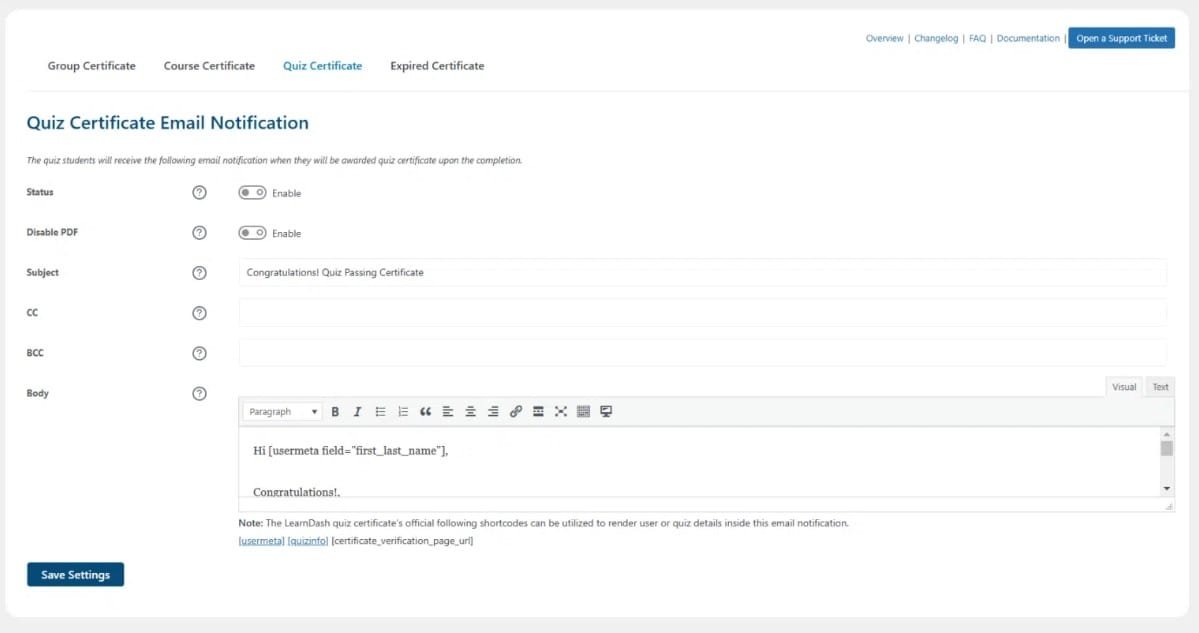
Navigate to LearnDash LMS > Certificate Verify & Share For LearnDash > Email Notifications. Here you will find the switch to enable/disable the email notification functionality for group/course/quiz/Expired certificates and edit their respective email templates. The admin can set the following options for the emails of group/course/quiz certificates:
Status #
Enable this option to activate the email notification functionality for the respective group/course/quiz certificates.
Disable PDF #
Enable this option to not attach Certificate PDF in the group/course/quiz certificate emails.
Subject #
Type the email subject in this field.
CC #
Type the cc email in this field. CC stands for “carbon copy.” Use it when you want to send a copy of the email you are sending to that email address as well.
BCC #
Type the bcc email in this field. BCC stands for “blind carbon copy.” Use it when you want to send a copy of the email you are sending to that address as well, but no one receiving the email will be able to see the email address of the BCC field.
Body #
Enter your email notification content for the respective group/course/quiz certificate emails in the Rich Text Editor.




Custom CSS #
Navigate to the LearnDash LMS > Certificate Verify & Share For LearnDash > Custom CSS. Here, the admin can add the Custom CSS for all the sections that are created by our addon.

Group Leader Settings #
Navigate to the LearnDash LMS > Certificate Verify & Share For LearnDash > Settings. Here the individual group leader will be able to set his respective general settings.

Enable Course Emails #
Here, the group leader will be able to enable/disable the email notifications for all the course certificates awarded to the students enrolled in their respective group(s).

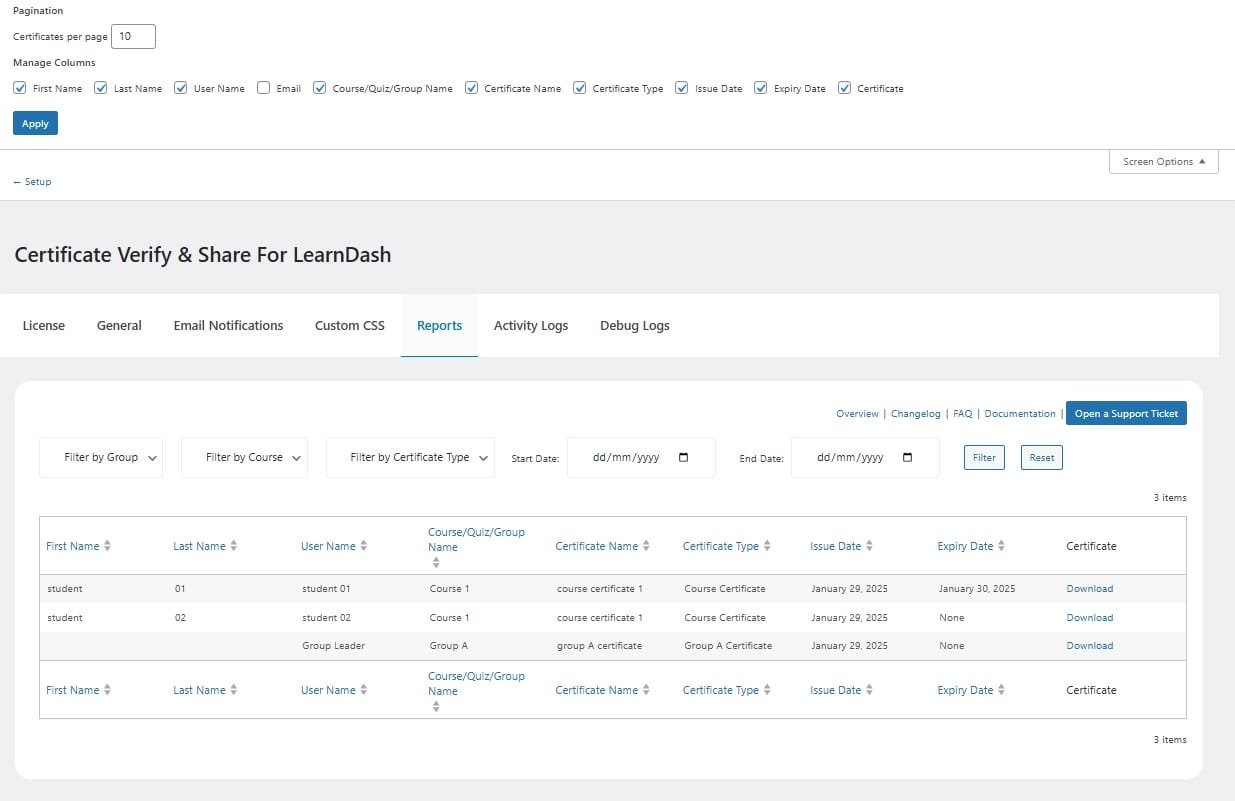
Reports #
Navigate to the LearnDash LMS > Certificate Verify & Share For LearnDash > Reports. In this tab displays the reports for all available certificates. You can apply filters such as groups, courses, certificate type, start date, and end date to refine the displayed data.

From the Screen Options, you can show or hide the columns in the reports, as per your requirement.

Note: The group leader will be able to view, filter and download all the selected certificates awarded to the students enrolled in their respective group(s)
FAQs #
On which platforms can users share their certificates?
Users can share their LearnDash certificates to their Facebook, Linked In, and Twitter accounts directly.
Which LearnDash certificates are verifiable and shareable?
LearnDash course, quiz, and group certificates are all verifiable and shareable.
Why are the certificate verification fields not displayed on the front end even after adding the shortcode on the page?
Please make sure to select the page containing the shortcode from the dropdown menu on the Verification Page tab from the add-on settings page.
Will there be a preview of the certificate on the social platforms where the certificates are shared?
Yes, a preview image of the certificate will be displayed on the social media posts if you enable the “Generate Certificate Image for social sharing” option on the general settings page.
How can I add the description for the certificates if there is no certificate description field included by default in LearnDash LMS?
This add-on provides an additional “Excerpt” field where you can add a description for your certificates. This description will be displayed on the certificate’s verification result page.
Can we use our own template to display the certificate verification search result?
No, you can only choose between the three templates provided by the add-on.
Can we provide an interface for direct/normal visitors to search for a specific user certificate on our site?
Yes, you can add the certificate verification page into the site header, footer, or any menu, so visitors will see the search form, and they will be able to search a specific student course, quiz, or group certificate, and the search result will display the certificate with details.
Can non-logged-in visitors see the certificate details on the verification page?
Yes, any site visitor can search for any student’s course, quiz, or group certificates from the Verification Search Page and see their details.
Is the LearnDash Certificate Builder supported by this add-on?
Yes, version 1.0.1 of the Certificate Verify & Share For LearnDash add-on is tested with the latest version of the LearnDash Certificate Builder add-on.
Are quiz and group certificates also supported?
Yes, this add-on supports all types of LearnDash certificates i.e course, quiz, and group certificates.
I am using Cache plugins, will they conflict with this add-on?
If you are using any cache plugin please purge the cache after every update (after updating the course, certificate, add-on settings, etc). Also, please exclude the verification page URL from the cache.
Is there any recommended size for the image to be used as a certificate image?
Yes, It is recommended to keep the certificate image size less than 600 pixels.
Does the add-on support multi-language?
Yes, the add-on is fully multi-language supported.
Does the addon support multi-language sites like WPML or Polylang etc based sites to verify the certificate?
Currently, the add-on does not support the WPML or Polylang, etc based multi-language site for certificate verification. But we will add the multi-language site support soon in the upcoming versions.
I have both products: Certificate Verify & Share For LearnDash and Multi Choice Certificates For LearnDash. I’m unsure how to display certificates to students after they’ve completed a course. Is there a way to create a single page for students where they can view, download, or print their certificates?
After installation and activation of the Certificate Verify & Share For LearnDash addon, insert the [certificate_verification] shortcode on any page where you want to display the certificate verification and then select this page from the “Verification Page” dropdown.
Here’s how both addons work together:
- A student completes a course and earns a certificate.
- On the course page, the student clicks on the “Select Certificate” button.
- A popup appears, allowing the student to choose their certificate (provided by the Multi Choice Certificates For LearnDash addon).
- After selecting a certificate, clicking on the “Download Certificate” button redirects them to the Certificate Verification page (configured in the Certificate Verify & Share For LearnDash addon).
- From this verification page, your students can access their certificates, view, verify, and download them as PDFs.
Can I create a custom template for the certificate verification page?
To use a custom template (congratulation page template) for the certificate verification page you need to create a new PHP file in your theme folder and the HTML code you need there.
or
To customize one of the plugin templates for the certificate verification page you need to copy the file template-01.php or template-02.php or template-03.php from /wp-content/plugins/certificate-verify-and-share-for-learndash/templates and move it to your theme folder and add the changes you need there.
After that, add the following code to functions.php of your theme:
add_filter( 'ld_cvss_template_file', function( $path, $template, $template_data ){
// Use template-01.php or template-02.php depending on your plugin settings.
if ( $template == 'template-01.php' ) {
// Where template-01.php is your template file in your theme folder.
// Change to the name of your template file if necessary.
$path = get_stylesheet_directory() . '/template-01.php';
}
return $path; }, 10, 3 );In your template, $template_data will be available to manipulate the HTML code.
How can you change the QR code attributes?
You can use this hook to change the QR code attributes:
- ld_cvss_certificate_qr_code_atts
This hook can be found in this file:
- \certificate-verify-and-share-for-learndash\includes\frontend.php
How I can modify the instructor and recipient display name on the verification page?
We have provided the following two new hooks in version 1.0.12.
- ld_cvss_verfication_page_instructor_display_name
- ld_cvss_verfication_page_recipient_display_name
The following example shows how you can modify the instructor display name on the verification page:
/**
* The instructor display_name can be modified by using the hook ld_cvss_verfication_page_instructor_display_name
* @param $display_name
* @param $instructor
* @return string *
* @since 1.0.12
*/
function update_verfication_page_instructor_display_name( $display_name, $instructor ){
return $instructor->first_name. ' '.$instructor->last_name;
}
add_filter('ld_cvss_verfication_page_instructor_display_name', 'update_verfication_page_instructor_display_name', 10, 2 );The following example shows how you can modify the recipient display name on the verification page:
/**
* The recipient display_name can be modified by using the hook ld_cvss_verfication_page_recipient_display_name
* @param $display_name
* @param $recipient
* @return string *
* @since 1.0.12
*/
function update_verfication_page_recipient_display_name( $display_name, $recipient ){
return $recipient->first_name. ' '.$recipient->last_name;
}
add_filter('ld_cvss_verfication_page_recipient_display_name', 'update_verfication_page_recipient_display_name', 10, 2 );How I can modify the recipient display name on the search result page?
We have provided the following new hook for the search result page.
- ld_cvss_search_result_page_recipient_display_name
The following code snippet shows how you can modify the recipient display name on the search result page:
/**
* @param $display_name
* @param $recipient
* @return string
*/
function update_search_result_page_recipient_display_name( $display_name, $recipient ){
return $recipient->first_name. ' '.$recipient->last_name;
}
add_filter('ld_cvss_search_result_page_recipient_display_name', 'update_search_result_page_recipient_display_name', 10, 2 );Can I change the certificate verification page course ‘Read More’ URL for a specific course or certificate types like group, course, or quiz?
Yes, version 1.0.6 allows 3rd party developers to modify the course ‘Read More’ URL for a specific course or certificate type by using the following filter hook:apply_filters('ld_cvs_verfication_page_course_read_more_url', $course_permalink, $course_id, $certificate_type );
Hook usage example:
The following script will change the course ‘read more link on the verification page when you place this code inside the active theme functions.php file:
function update_verfication_page_course_read_more_url( $course_permalink, $course_id, $certificate_type, $certificate, $certificate_post, $student, $instructor ){
$course_permalink = 'https://www.google.com;
return $course_permalink;
}
add_filter('ld_cvss_certificate_verification_page_show_instructor','update_verfication_page_course_read_more_url', 10, 7 );
Can I remove the instructor profile box from the certificate verification page?
Yes, version 1.0.7 provides a filter hook ‘ld_cvss_certificate_verification_page_show_instructor’ that 3rd party developers can control the instructor visibility on the
Hook Definition:
apply_filters( 'ld_cvss_certificate_verification_page_show_instructor', true, $certificate, $certificate_post, $student, $instructor );
Hook usage example:
The following script will prevent the instructor visibility on the verification page when you place this code inside the active theme functions.php file:
function show_instructor_on_verification_page( $status, $certificate, $certificate_post, $student, $instructor ){
$status = false;
return $status;
}
add_filter('ld_cvss_certificate_verification_page_show_instructor','show_instructor_on_verification_page', 10, 5 );Will the addon function properly if image lazy loading is enabled on the site?
Yes, the addon will work seamlessly when image lazy loading is enabled on your site. However, it’s essential to exclude the following listed files from image lazy loading. These files are related to certificate verification and social sharing features, which render images in various views, necessitating their exclusion from image lazy loading:
Certificate Verify & Share For LearnDash – CSS Files
- /wp-content/plugins/certificate-verify-and-share-for-learndash/assets/css/frontend-rtl.css
- /wp-content/plugins/certificate-verify-and-share-for-learndash/assets/css/frontend-rtl.min.css
- /wp-content/plugins/certificate-verify-and-share-for-learndash/assets/css/frontend.css
- /wp-content/plugins/certificate-verify-and-share-for-learndash/assets/css/frontend.min.css
- /wp-content/plugins/certificate-verify-and-share-for-learndash/assets/css/nprogress-rtl.css
- /wp-content/plugins/certificate-verify-and-share-for-learndash/assets/css/nprogress-rtl.min.css
- /wp-content/plugins/certificate-verify-and-share-for-learndash/assets/css/nprogress.css
- /wp-content/plugins/certificate-verify-and-share-for-learndash/assets/css/nprogress.min.css
- /wp-content/plugins/certificate-verify-and-share-for-learndash/assets/css/social-buttons-rtl.css
- /wp-content/plugins/certificate-verify-and-share-for-learndash/assets/css/social-buttons-rtl.min.css
- /wp-content/plugins/certificate-verify-and-share-for-learndash/assets/css/social-buttons.css
- /wp-content/plugins/certificate-verify-and-share-for-learndash/assets/css/social-buttons.min.css
LearnDash Certificate Builder – CSS Files
- /wp-content/plugins/learndash-certificate-builder/src/component/pdf/style.css
By excluding these specific files from lazy loading, you ensure that the addon functions smoothly while maintaining the necessary image rendering for certificate verification and social sharing features.
What should I do if the certificate does not appear on the frontend or shows a “No Page Found” error?
If the verification page is not working, please ensure that you have selected the verification page in the General Settings and then click the Save Settings button.
Where can we find the SQL table that stores the CERTIFICATE ID and EXPIRY DATE?
We do not store the “Certificate ID” and “Expiry Date” in the database. Instead, both are generated dynamically when needed.
Certificate ID:
The “Certificate ID” is not stored in the database. It is generated dynamically for each user using three parameters:
- LearnDash certificate post ID,
- LearnDash course ID,
- User ID.
There is a helper function in our add-on that handles this generation: encode_csuid($cert_id, $source_id, $user_id). You can find this function in the file located at: plugins -> certificate-verify-and-share-for-learndash -> includes -> classes -> helper.php (line 57)
Expiry Date:
We also do not store the exact “Expiry Date” in the database. Instead, the course settings related to the certificate expiry time (like the “Certificate Expiry Schedule”) are stored, which define how long after issue the certificate will expire.
To determine the expiry date, we dynamically calculate it by taking the certificate issue date and adding the expiry duration. You can check the get_expiry_date() function in the course.php and certificate.php files of our add-on, which handles this calculation.
Since this data is calculated dynamically, there’s no specific SQL query you can run to fetch it from the database.
We need to write a query to export the following information to Google Sheets: registered user (first name, last name), email, group, course, certificate ID, and completion date.
To export the required data into Google Sheets, you can use the following functions to fetch the necessary details:
- First Name, Last Name, and Email:
You can retrieve these from the registered user’s data using the get_userdata() function. Here’s how:
$user_data = get_userdata( $user_id );
$first_name = $user_data->first_name;
$last_name = $user_data->last_name;
$email = $user_data->user_email;
- Course Completion Date:
To get the course completion date, use the learndash_user_get_course_completed_date() function:
$completion_date = learndash_user_get_course_completed_date( $user_id, $course_id );
- Certificate ID/Link:
You can retrieve the course certificate link using learndash_get_course_certificate_link() :
$certificate_link = learndash_get_course_certificate_link( $course_id, $user_id );
- Group:
You can fetch the group data by querying the database for the groups associated with the user. Use WordPress functions like learndash_get_users_group_ids() to get the group information:
$groups = learndash_get_users_group_ids( $user_id );
You can combine the results from these functions into a query and export the data into Google Sheets or any other desired format.
What happens to existing certificates after installing the Certificate Verify & Share For LearnDash add-on? Do I need to make any manual changes?
After installing and activating the Certificate Verify & Share For LearnDash add-on, you need to add the [certificate_verification] shortcode to a page and set it as the Verification Page in the add-on settings.
The add-on automatically generates unique ID numbers for both past and new course certificates, ensuring all certificates are verifiable. There is no need to re-map certificates for each course, once the Verification Page is set, the changes apply automatically across all certificates.
How can I restrict certificate sharing or downloading to only the certificate owner?
You can enable the “Restrict Certificate Sharing or Downloading” option in the settings. Once activated, only the user who has earned the certificate will be able to access its share or download options. This helps prevent unauthorized access and ensures that certificates are only shared by the rightful owners.
Does Certificate Verify and Share For LearnDash support pretty permalinks?
Our add-on fully supports pretty permalinks.
Does Certificate Verify and Share For LearnDash support plain permalinks?
Plain permalinks are not supported because WordPress rewrite rules are disabled in that mode. As a result, the add-on cannot function as expected with a plain permalink structure.
Changelogs #
1.6.21
- Fix: Fixed the issue with the [certificate_verification_page_url] shortcode not working in course email notifications.
1.6.20
- Fix: Fixed white screen issue while completing the course.
1.6.19
- New: Added a Recipient Name Format option in Template Customization, allowing the certificate name to be displayed according to the selected format (default remains “Display Name”).
- New: Introduced a search field in both the Admin and Group Leader report shortcodes to enable record searches across all fields.
- Fix: Resolved sorting issues across all columns in front-end shortcodes and the back-end Reports tab.
- Fix: Improved compatibility of the Reports tab and shortcodes with the latest version of LearnDash.
1.6.18
- Fix: Resolved an issue where administrators and group leaders were incorrectly restricted from downloading certificates via the reports shortcode.
1.6.17
- Fix: Fixed a fatal error triggered by learndash_course_status() in the Reports shortcode.
- Fix: Fixed quiz certificate not showing from profile page.
1.6.16
- Fix: Fixed a fatal error triggered by learndash_course_status() in the Reports tab.
1.6.15
- New: Added support of pretty permalinks structure.
1.6.14
- New: Added compatibility with Multi Choice Certificates For LearnDash and Paid Access To Quiz & Certificate For LearnDash.
1.6.13
- Fix: Fixed an issue where the certificate link was incorrectly displayed in the LearnDash user profile.
- Fix: Fixed a compatibility issue with the Paid Access To Quiz & Certificate For LearnDash plugin.
1.6.12
- Fix: Enhanced Security and fixed minor bugs.
1.6.11
- Fix: Fixed email compatibility with the Certificate Manager for LearnDash.
1.6.10
- Fix: Enhanced compatibility with the Certificate Manager for LearnDash smoother integration and improved reliability.
1.6.9
- Fix: The QR code shortcode [ld_cvss_certificate_qr_code] now works smoothly outside the certificate view, allowing dynamic display anywhere on your site
1.6.8
- Fix: Fixed group email functionality.
1.6.7
- Fix: Fixed an issue where the certificate was incorrectly displaying the current date instead of the actual issue date.
1.6.6
- Fix: Fixed an issue where LinkedIn images and titles were not displaying correctly on some courses.
1.6.5
- Fix: Fixed minor issues.
1.6.4
- New: Added compatibility with Multi Choice Certificates For LearnDash.
- Fix: Fixed certificates issue date conflict with expiry date.
- Fix: Fixed expiry emails not sent from backend.
1.6.3
- New: Added a filter to customize the color of the [ld_cvss_certificate_id] shortcode output.
1.6.2
- Fix: Fixed multiple issues related to licenses.
1.6.1
- Fix: Addressed minor logged issues.
1.6.0
- New : Group Leaders can now receive email notifications when their group members earn course certificates.
- New : Group Leaders can choose whether to receive emails for course completions by their group members.
- New : Admins and Group Leaders can bulk download certificates from backend reports and via a frontend shortcode.
- New : Course completion emails sent to Group Leaders now include a downloadable PDF link for the certificate.
1.5.5
- New : Added a multiple certificates on the course page linked with quizzes.
1.5.4
- Fix : Fixed shortcodes on expiry email notification subject title.
1.5.3
- Fix : Fixed slash removed from email notification subject title.
- Fix : Fixed email template editor extra line breaks.
- New : Added shordcode functionality to subject titles too.
- New : Added an option to hide columns.
- New : Now the Reports tab should display all certificates, regardless of certificate expiry.
1.5.2
- Fix : Fixed a parse error on certificate reports.
- New : Added First Name Column to the shortcode, enabling group leaders to view certificates specifically for their groups.
- New : Added Last Name Column to shortcode, allowing group leaders to identify certificates relevant to their groups.
- New : Added Certificate Column to shortcode, providing group leaders the ability to download or view certificates directly for their groups.
1.5.1
- Fix : Fixed a parse error on certificate email expiry template.
- New : Added a new shortcode for group leaders to view certificates specificaly for their groups.
1.5.0
- New : Added option to send automated email notifications to Admin, Group Leaders and Users when users’/students’ certificates expire.
- New : Added a new sub tab “Expired Certificate” in the Notifications Settings tab.
- New : Added a new setting in the admin panel for certificate expiration.
- New : Added a new tab “Reports” to show certificate reports.
1.4.9
- New : Added option to block search engines from indexing certificate page.
- Fix : Fixed the restriction of certificate sharing and downloading.
- Fix : Fixed UI issue copy icon is now visible.
1.4.8
- New : Added option to disallow other and non-logged in users to share certificates.
1.4.7
- Fix : Fixed an issue with the expiration date display in the certificate template and the [certificate_verification] shortcode.
- Fix : Corrected expiration date functionality in the [ld_cvss_certificate_expiry_date] shortcode on certificates.
- Fix : Fixed CSS issues and updated icon colors.
- Fix : Fixed template customization options, ensuring better functionality and flexibility.
1.4.6
- Fix : Fix issue of quiz showing share buttons without complete.
- Fix : Fix issue of certificate image keeps loading.
1.4.5
- Fix : Fixed the certificate verification page 404 error issue.
1.4.4
- Fix : Fixed the certificate typography issue.
1.4.3
- Fix : Fixed the issue of quiz verification link not working on BuddyPress certificates page.
1.4.2
- Fix : Fixed the issue of permalink flushing on every request.
- New : Added option to disable sharing of certificate for individual course, quizzes, groups.
1.4.1
- Fix : Fixed Minor UI issue.
1.4.0
- New : Added new certificate verification template.
- New : Added new settings to display and hide content on certificate verification page.
- New : Added button to copy the verification page URL with the social buttons.
1.3.6
- Fix : Fixed the UI issue with the BuddyBoss theme.
1.3.5
- Fix : Fixed the issue of verify page not working with long certificate id.
1.3.4
- Fix : Fixed the functionality to add certificate name on LinkedIn.
1.3.3
- New : Added option to show course name on LinkedIn certificate.
- New : Added shortcode to show certificate expiry date on certificate.
1.3.2
- New : Added a public function to access social buttons outside the addon.
1.3.1
- New : Added option to disable the pdf attachments in the course , group , quiz emails.
- Fix : Solved the issue of CSS not working on verification page form.
1.3.0
- New : Added template for adding custom CSS for CVS For LD pages.
- New : Added cc and bcc in the email templates.
- Fix : Solved the issue of Fatal error on first time installing.
1.2.7
- Fix : Fixed the issue of Mail not going on course completion.
- Fix : Fixed the issue of All topics not showing on lesson dropdown on course page.
- Fix : Fixed the issue of quiz certificate and mail sent on quiz fail.
- New : Added Debug and Activity Logs.
1.2.6
- Fix : Fixed the issue of social media icons UI on course page.
1.2.5
- Fix : Fixed the issue of QR code conflict with security plugin.
1.2.4
- Fix : Fixed the issue of certificate page not working for 8 or more character ids.
1.2.3
- Fix : Fixed the issue of certificate QR image not generating on certificates.
- Fix : Fixed the issue of Logs displaying in the debug log.
1.2.2
- Fix : Fixed the issue of certificate verification form not working for non logged in user.
- Fix : Fixed the issue of Expiry date showing on the LinkedIn Certificate button when the certificate not set to expire.
1.2.1
- New : Added email shortcode for verification page URL.
- Fix : Fixed the issue of verify certificate button not redirecting on the certificate Verification page.
1.2.0
- New : Added Certificate Expiry Feature.
1.1.6
- Fix: Strings translation issue.
1.1.5
- Fix: Twitter-X icon size issue.
1.1.4
- Update: Updated the Twitter icon with the new logo.
- Fix: Template 1 UI issue.
1.1.3
- Fix: Made compatible with LD Certificate builder portrait mode.
- Fix: Fixed the issue of shared image size.
1.1.2
- Fix: Made Compatible with Instructors Tab For LearnDash addon.
1.1.1
- Fix: PHP fatal error in the singleton on LearnDash meta box class.
1.1.0
- New: Introduced email notifications for Groups, Courses, and Quizzes with attached PDF certificates.
- New: Added compatibility with the Multi Certificates For learnDash addon.
- New: Now supports the [ld_certificate display_as=banner] shortcode for certificate banner display on the lesson page.
- New: The admin interface has been revamped with a fresh layout.
- Fix: Resolved issues related to QR-Code and Tracking ID shortcode in uncanny-tool-kit email notifications with PDF attachments.
1.0.14
- Fix: PHP warnings.
1.0.13
- Fix: Fixed the license request time issue that can affect website speed.
1.0.12
- New: Added the WPML multi-language CMS support.
- New: Updated the verification page RTL layout.
- New: We have provided new hooks to update the instructor and recipient display name on the verification page.
- Fix: The Yoast SEO issue has been fixed.
1.0.11
- Fix: The Quiz Certificate verification page URL issue on quiz completion has been fixed.
- Fix: The Elementor conflict on the_content hook has been fixed.
1.0.10
- Fix: The LearnDash Certificate shortcode [quizinfo] issues are fixed.
1.0.9
- New: The shortcode for generating certificate QR Codes is added.
- New: Compatibility with the Paid Access To Quiz & Certificate For LearnDash plugin is added.
1.0.8
- New: The new method for displaying/downloading certificate PDFs is added.
- New: Added certificate ID to the certificate verification page.
- New: The certificate search form is changed to search by certificate ID.
- New: The settings page layout is changed.
- New: The new shortcode to display certificate ID inside PDFs is added.
- Fix: The issue related to website slowdown is fixed.
- Fix: Displaying the certificate image on the certificate verification page is fixed.
- Fix: Displaying certificate image built with the LearnDash Certificate Builder on the certificate verification page is fixed.
1.0.7
- New: The 3rd party developer can hide the instructor from the verification page by using the filter hook “ld_cvss_certificate_verification_page_show_instructor”.
- Fix: The social sharing meta tags conflict has been resolved for these SEO plugins ‘Yoast SEO’, ‘All In One SEO’, ‘SEO Press’, ‘Rank Math SEO’.
- Fix: The BuddyPress forum file upload issue has been fixed.
- Fix: The All-in-One-SEO plugin conflict with the verification page shortcode has been resolved.
- Fix: The certificate verification page “issue date” translation issue has been fixed.
1.0.6
- New: The certificate verification page course ‘read more’ url is allowed to be populated by using filter-hook “ld_cvs_verfication_page_course_read_more_url”.
- Improvement: The admin settings verification page dropdown now lists all published pages instead of 10.
- Improvement: The certificate search box user dropdown search input is limited to 3 characters.
- Fix: The plugin activation errors are fixed.
- Fix: The plugin admin settings layout issues are fixed.
- Fix: The certificate search box issues are fixed.
- Fix: The group verification page issues are fixed.
1.0.5
- Fix: The social buttons layout fixed.
- Fix: The certification page layout has been fixed.
1.0.4
- Fix: The Builder Certificate to Legacy Switch issue fixed.
- Fix: The PHP Fatal Errors regarding site server image processing.
1.0.3
- New: The multilingual translation support.
- New: The certificate image processing at WPinnovators remote server.
- New: The quiz certificate sharing icon on the course listing page.
- Fix: The LinkedIn profile sharing issuing organization title issue.
- Fix; The compatibility issue with LD Certificate builder 1.0.3.
- Fix: The WordPress 5.8 compatibility issues.
1.0.2
- Fix: The Certificate Verification Page Issue Date correction issue has been fixed.
- Fix: The Divi builder js conflict issue has been fixed.
- Fix: FB Social Sharing Typo issue has been fixed.
- Fix: The Quiz result not generating if the quiz doesn’t have a certificate attached issue has been fixed.
- Fix: The BadgeOS conflict issue has been fixed.
- Fix: The search Box Users List issue has been fixed.
1.0.1
- New: The LearnDash Certificate Builder support is added
- Improvement: The certificate description field on the edit screen is updated with the classic editor.
- Fix: Frontend search loading icon issue.
1.0.0
- Initial Release.



