The feedback you receive from your students is the best tool to evaluate teaching effectiveness and make improvements to your courses. The Student Feedback For LearnDash add-on allows you to easily collect feedback from your students and gather valuable insights about their learning experience.
Installation #
- Install the LearnDash plugin & activate it.
- Install the Student Feedback For LearnDash add-on and activate it.
- There will be a new Dashboard entry, “Student Feedback For LearnDash” on the backend.

Activate Your License Key #
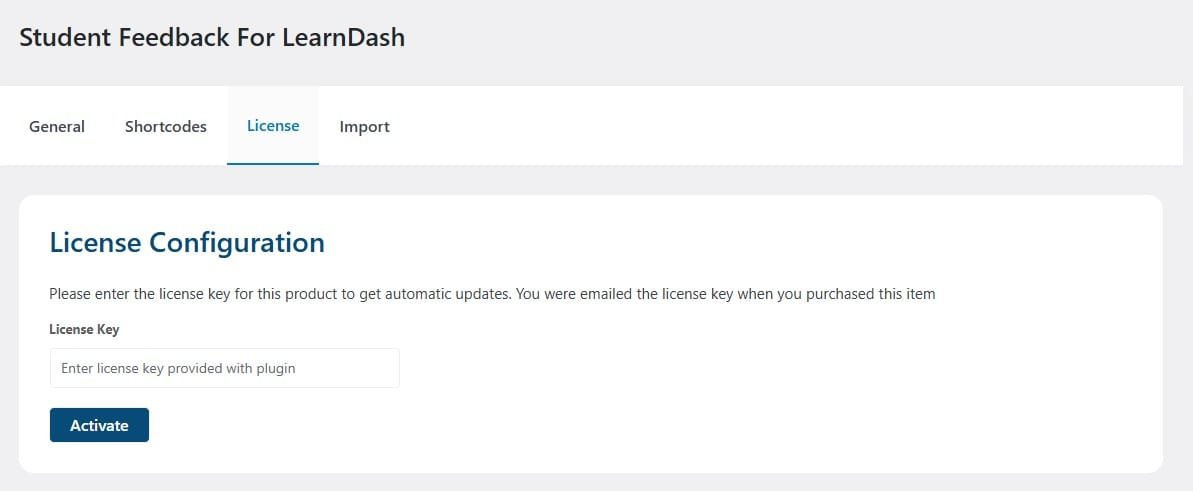
The license key can be configured from the License Settings tab, found on the “Student Feedback For LearnDash” menu. License keys will be sent to your email address when you purchase the add-on.
Insert your license key in the field and then click on Activate.

General Settings #
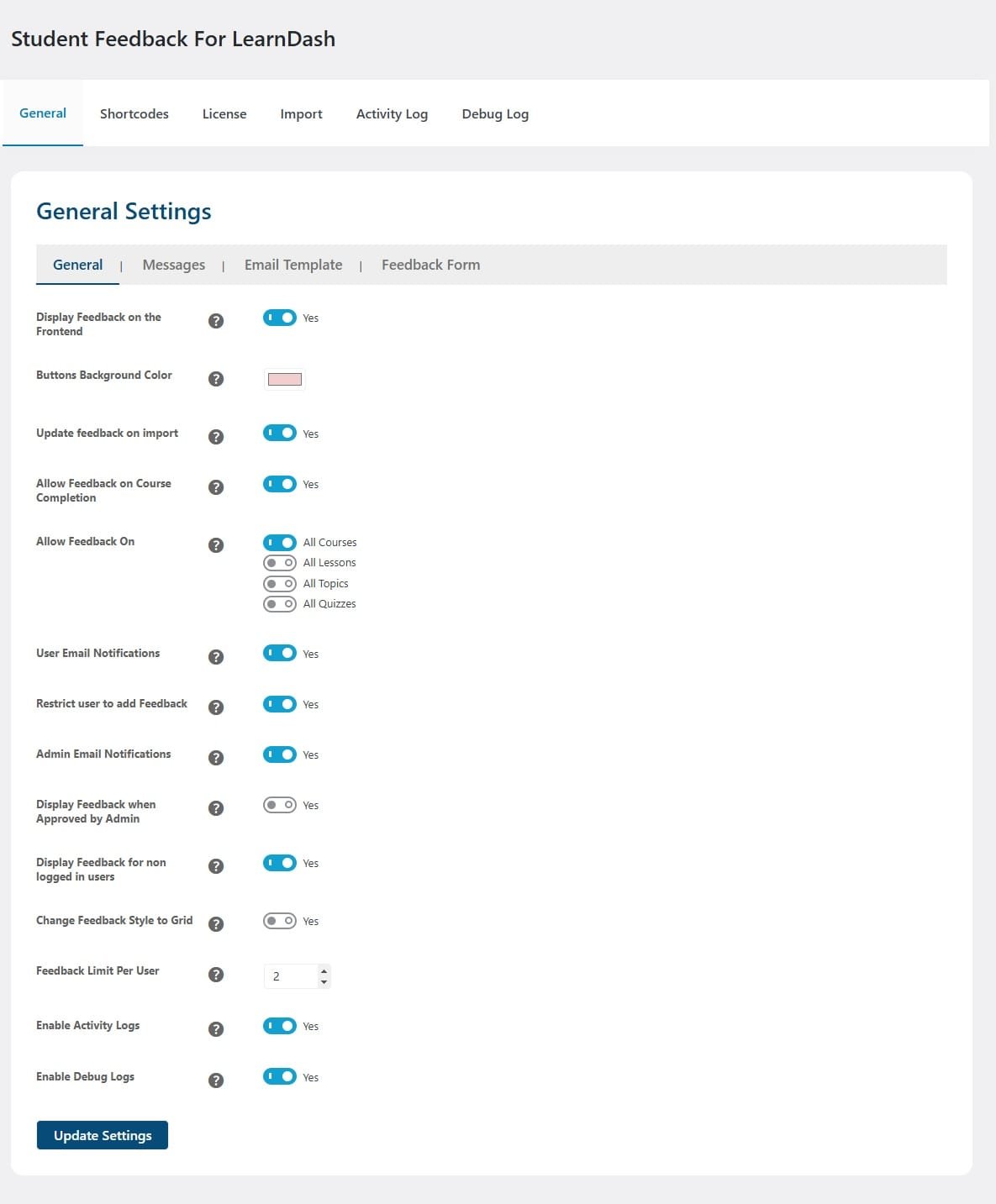
Navigate to the WordPress dashboard, select the Settings from the “Student Feedback For LearnDash” menu and click on the General Tab.

Display Feedback on the Frontend #
This is the global setting to enable the Feedback Tab to be displayed on the frontend.
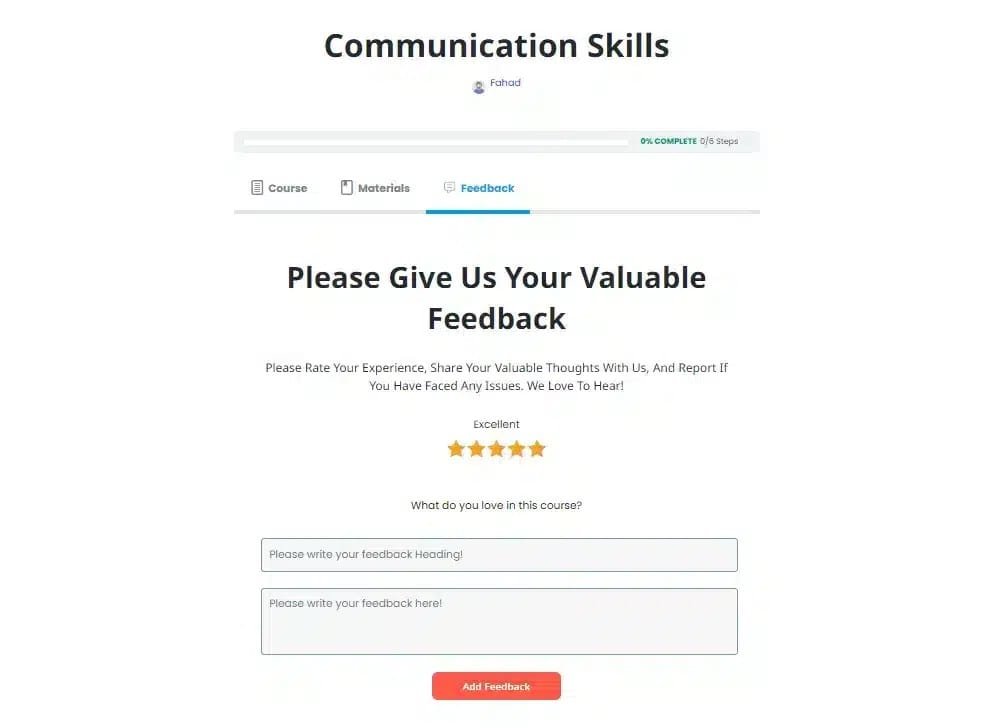
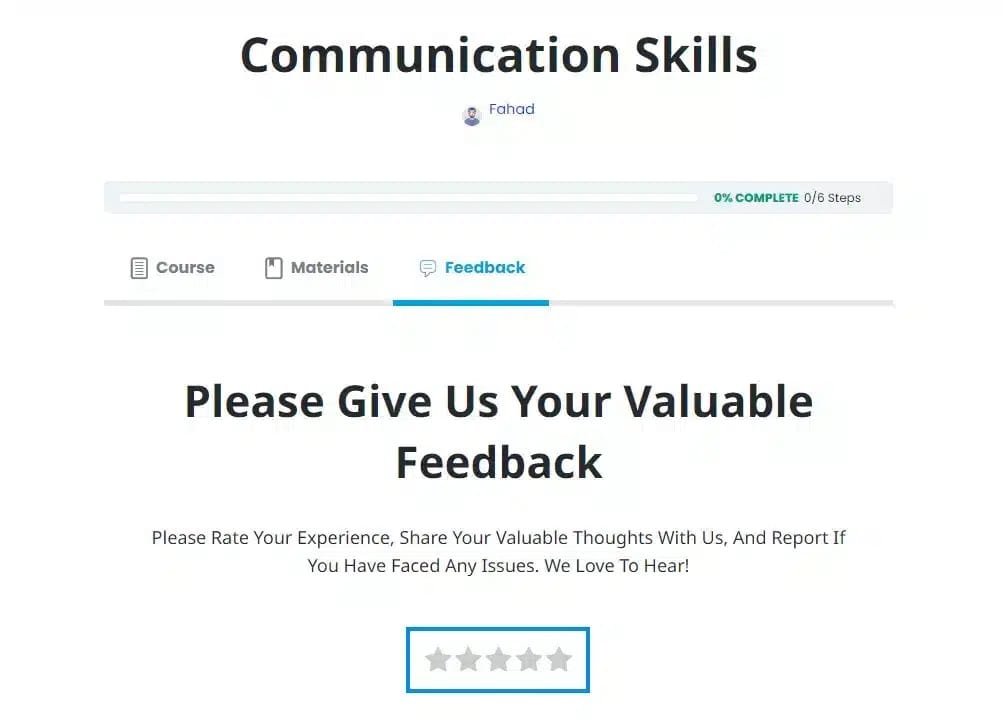
This is how the Feedback tab will look on the Frontend:

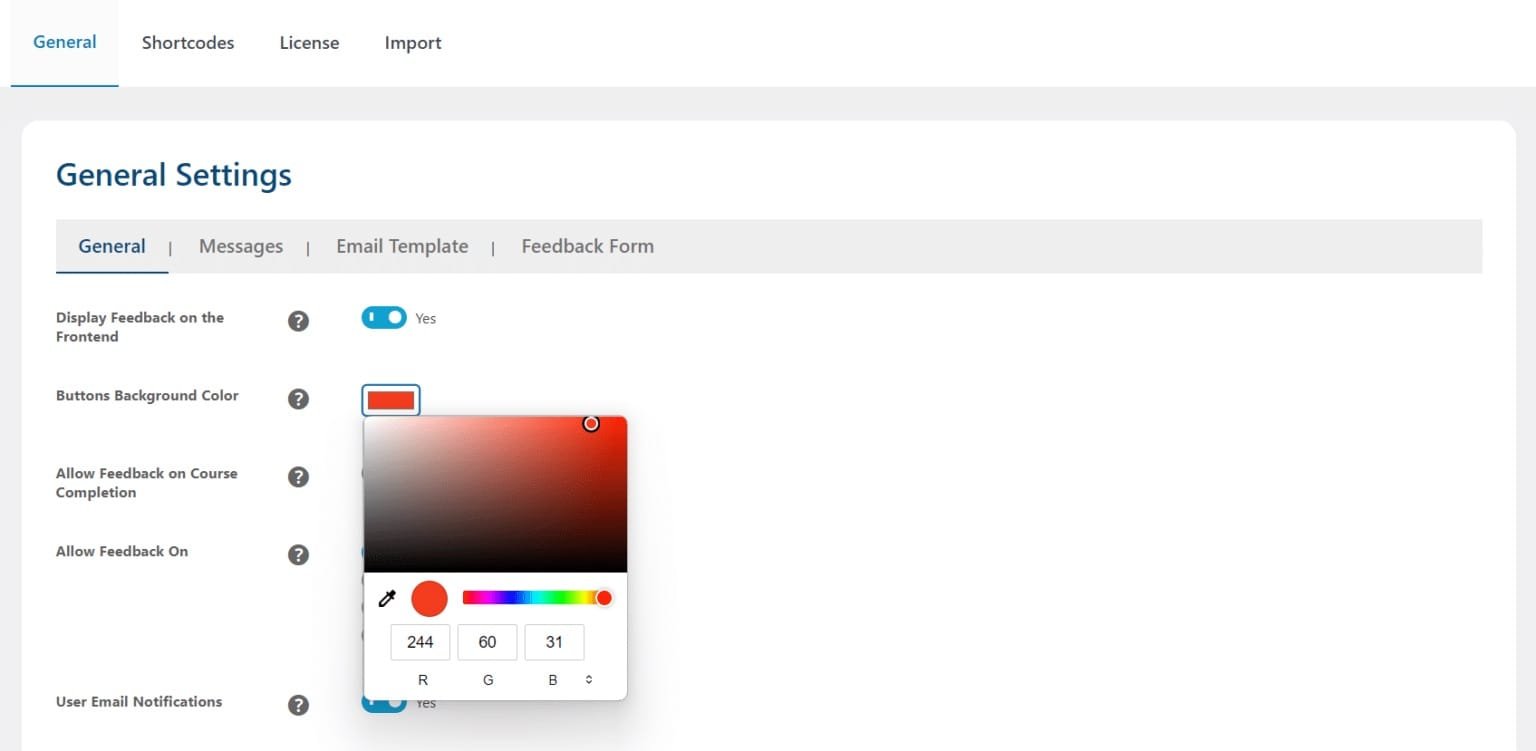
Buttons background color #
By clicking on select color, you can select the frontend buttons color from the color picker or you can also paste your hex color code.
Backend color picker #

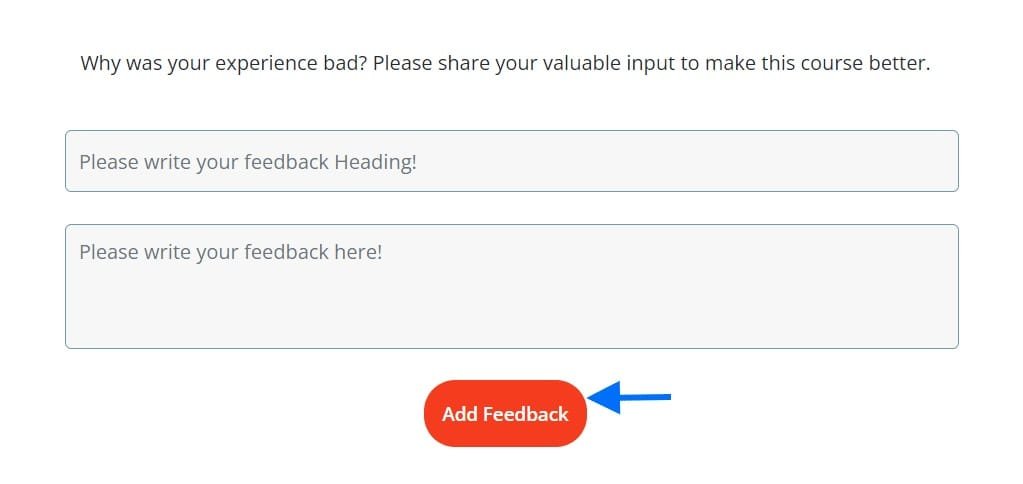
This is how the Button color will look on the Frontend:

Update Feedback on Import #
If you enable this option, imported feedback will overwrite existing entries. If disabled, new feedback will be imported, resulting in the creation of a new post for each entry.
Allow Feedback on Course Complete #
Enabling this option will allow the students to submit their feedback once they completed the course. Without completing the course students will not be able to give any feedback.
Allow Feedback On #
Here you can select on which course pages you want to enable feedback.
All Courses: Mark this checkbox, to enable the feedback on all course pages.
All Lessons: Mark this checkbox, to enable the feedback on all lesson pages.
All Topics: Mark this checkbox, to enable the feedback on all topic pages.
All Quizzes: Mark this checkbox, to enable the feedback on all quiz pages.
You can mark all of the checkboxes to enable feedback on all of the Courses, Lessons, Topics, and Quizzes.
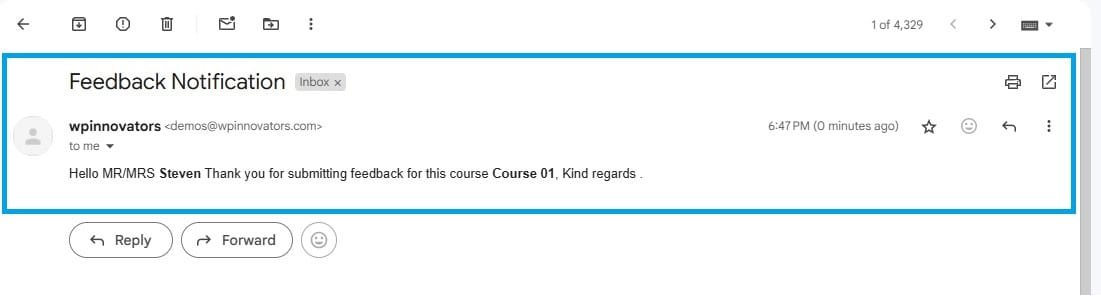
User Email Notification #
With this setting enabled, users will receive a confirmation email notification about the feedback, they left on a course.
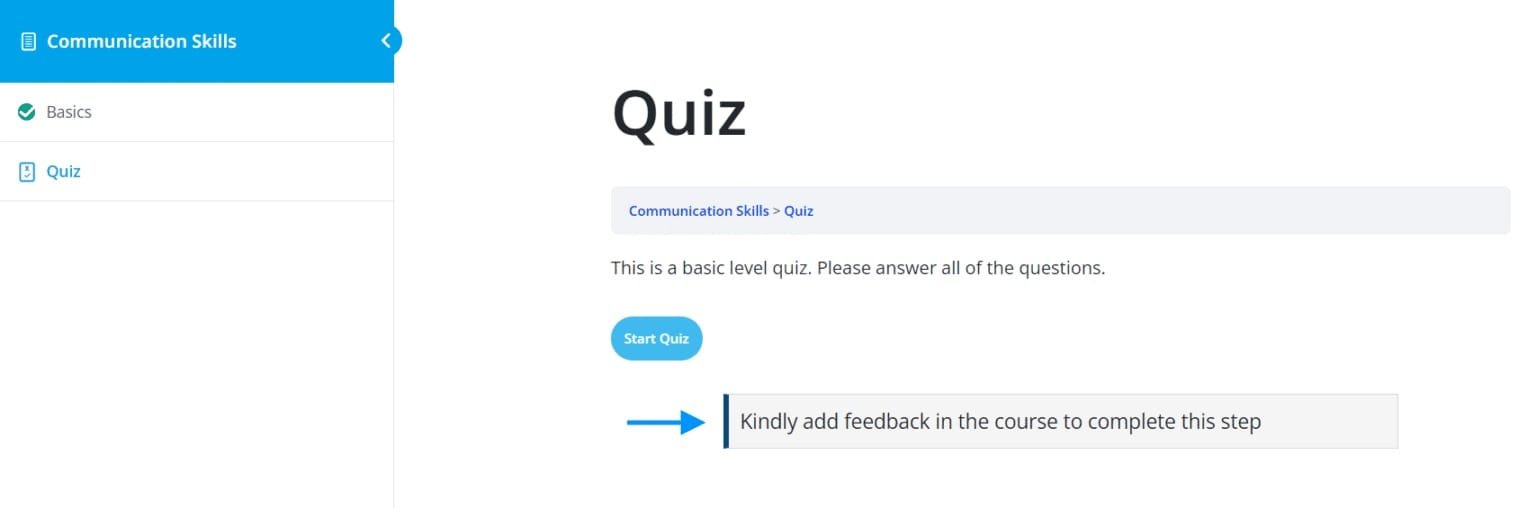
Restrict user to add Feedback #
By enabling this toggle, the user will not be able to complete the course until they added their feedback.
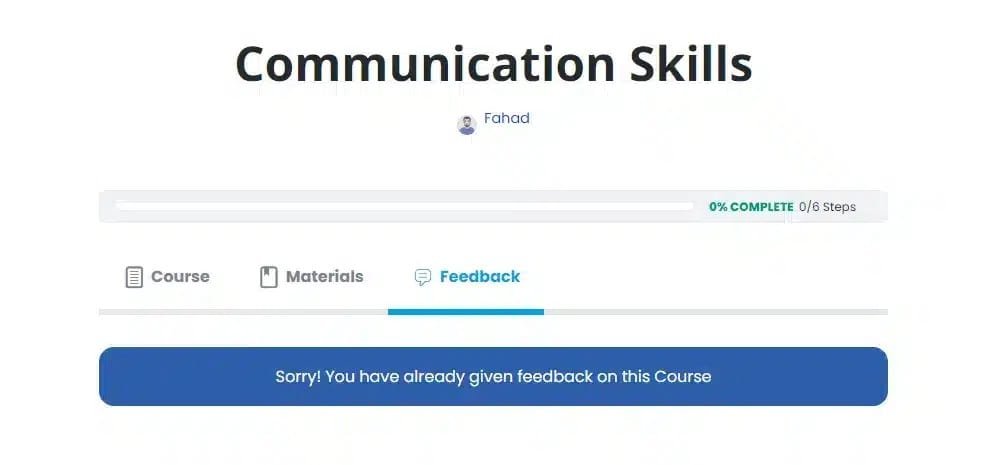
This is how the Notification will look on the Frontend when a user has not submitted their feedback:

Admin Email Notifications #
With this setting enabled, admins will receive an email notification when a user leaves feedback on a course.

Display Feedback when Approved by Admin #
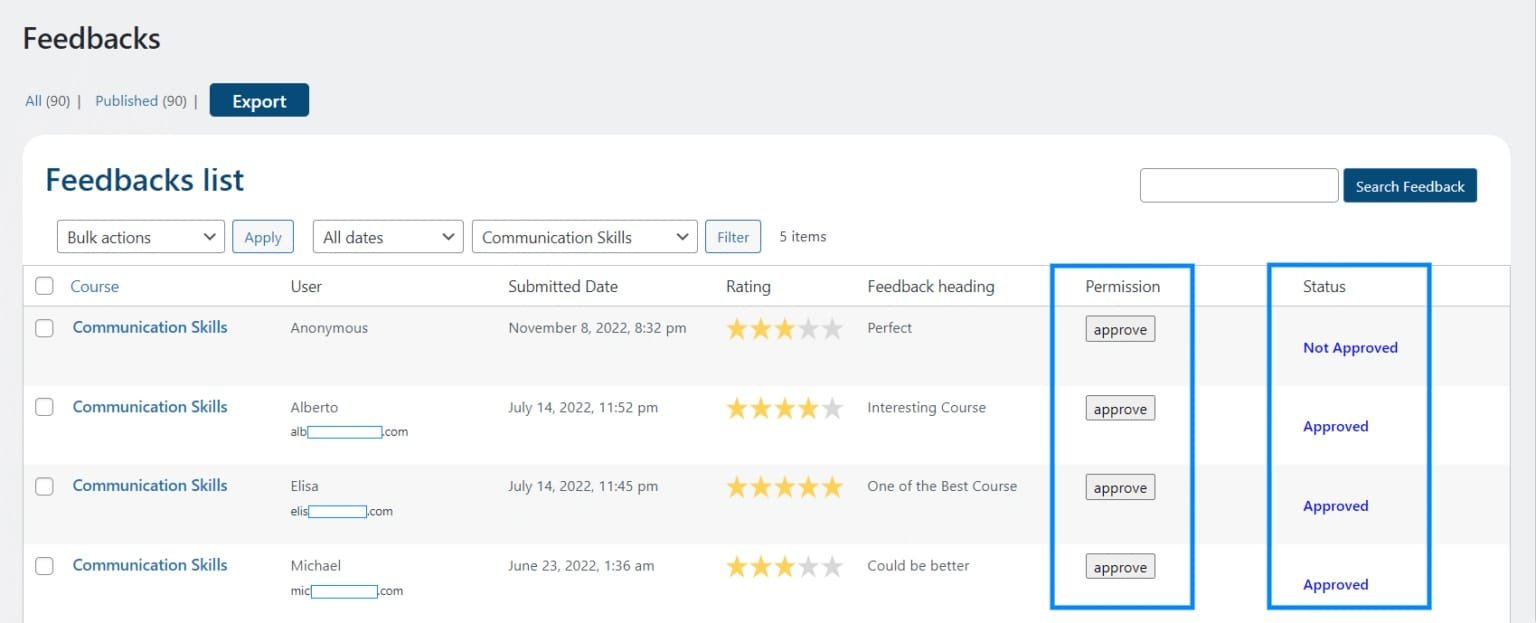
After the successful submission of feedback, admins will be able to review and edit the feedback submitted by students on the backend. Enabling this option will allow the admin to approve the submitted feedback before publishing. To approve feedback, Navigate to the Student Feedback For LearnDash > All Feedbacks > Permission column > Click on the “Approve”.
You can also approve feedback in bulk by selecting all of the comments you want to approve and then from the “Bulk Action” dropdown click on the “Feedback Approve”. Once feedback has been approved, its status will be displayed in the “Status” column.
Backend:

Display Feedback for Non logged in users #
If you want to display feedbacks for non logged In users as well then you can enable this toggle.
Change Feedback style to grid #
Enabling this option will change the feedback style to a grid on the frontend.
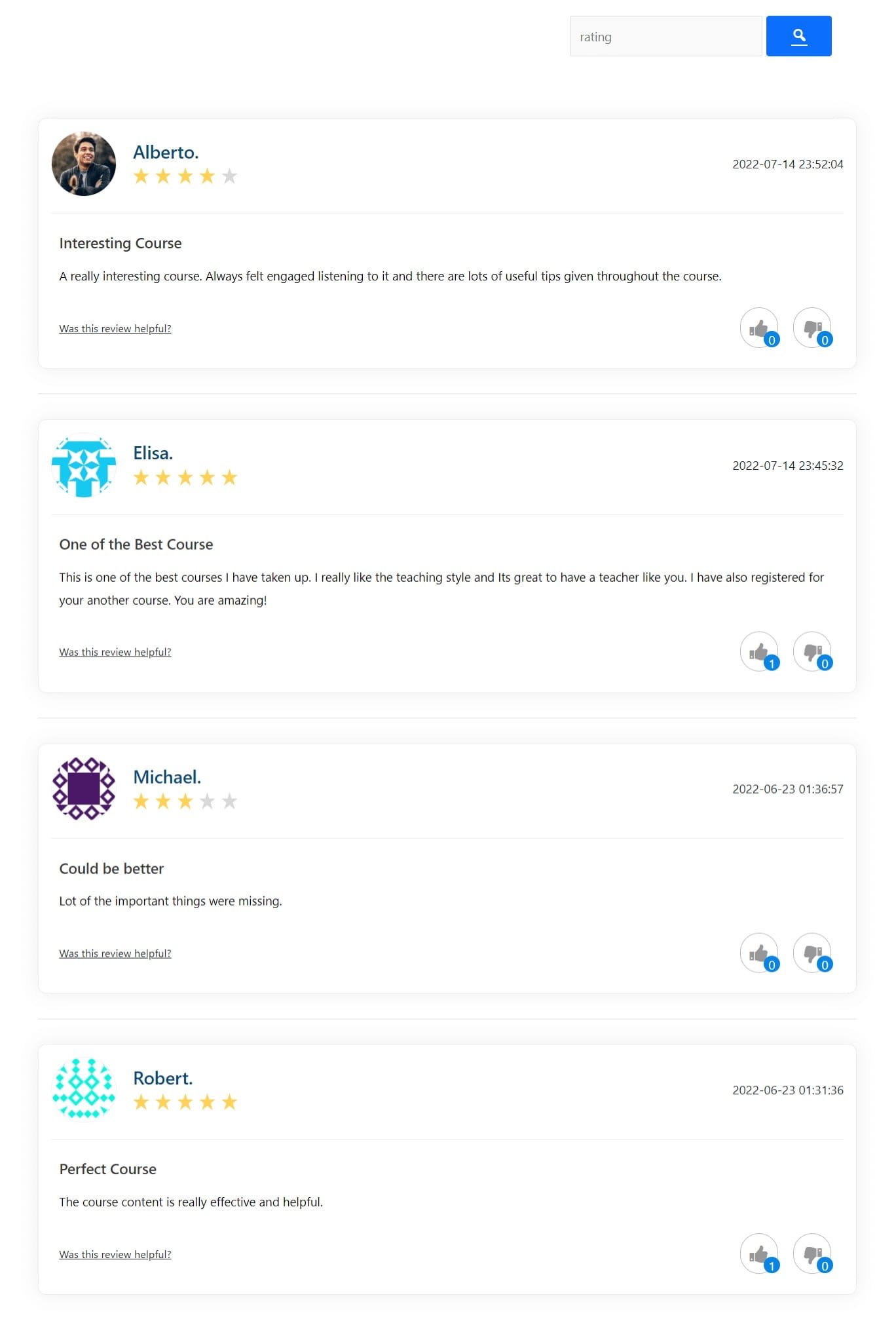
This is how the List view Feedback style will look on the Frontend:

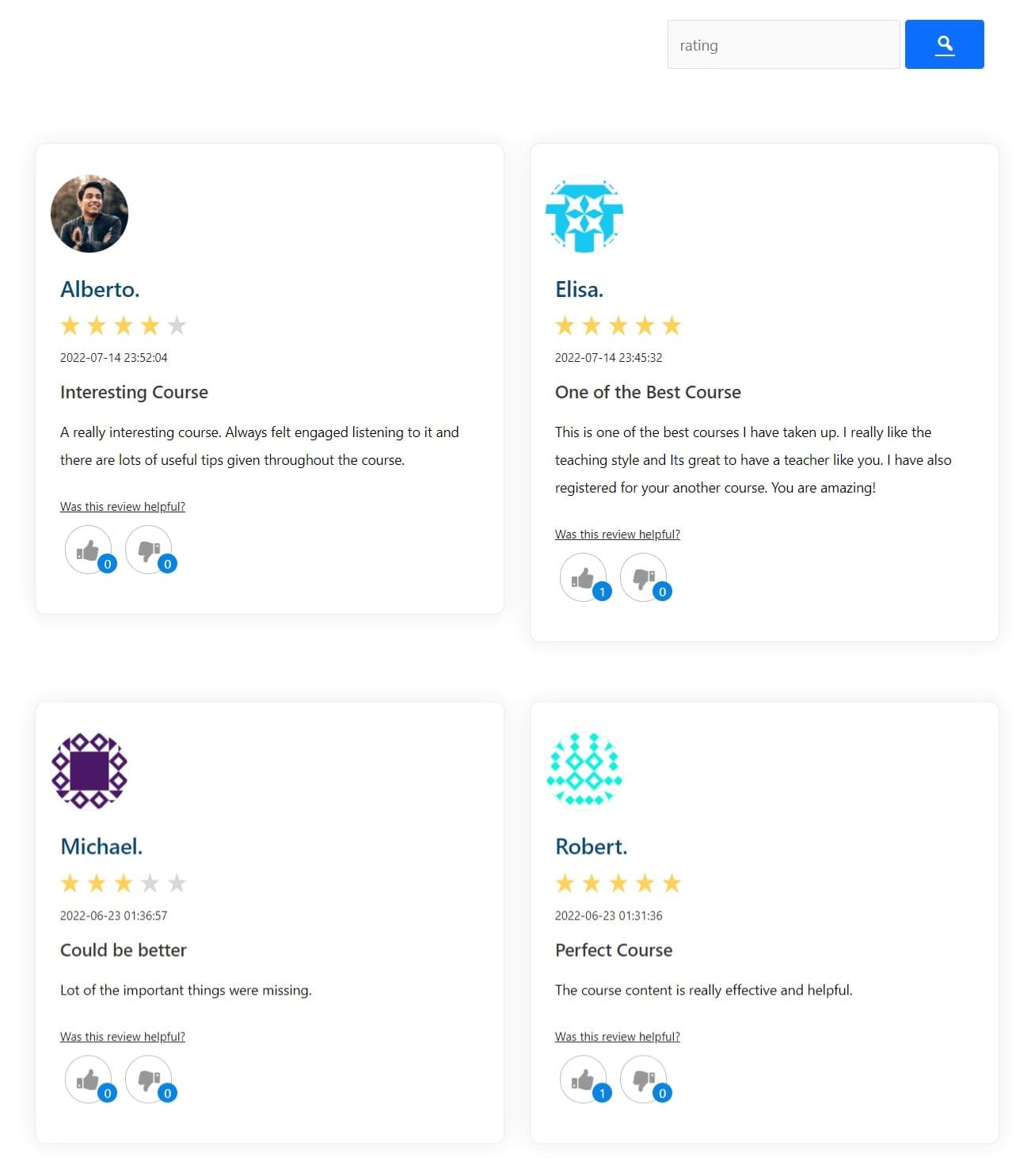
This is how the Grid view Feedback style will look on the Frontend:

Feedback Limit per User #
This option lets you set a maximum number of reviews the students can submit.
This is how the Notification will look on the Frontend when the feedback limit has reached:

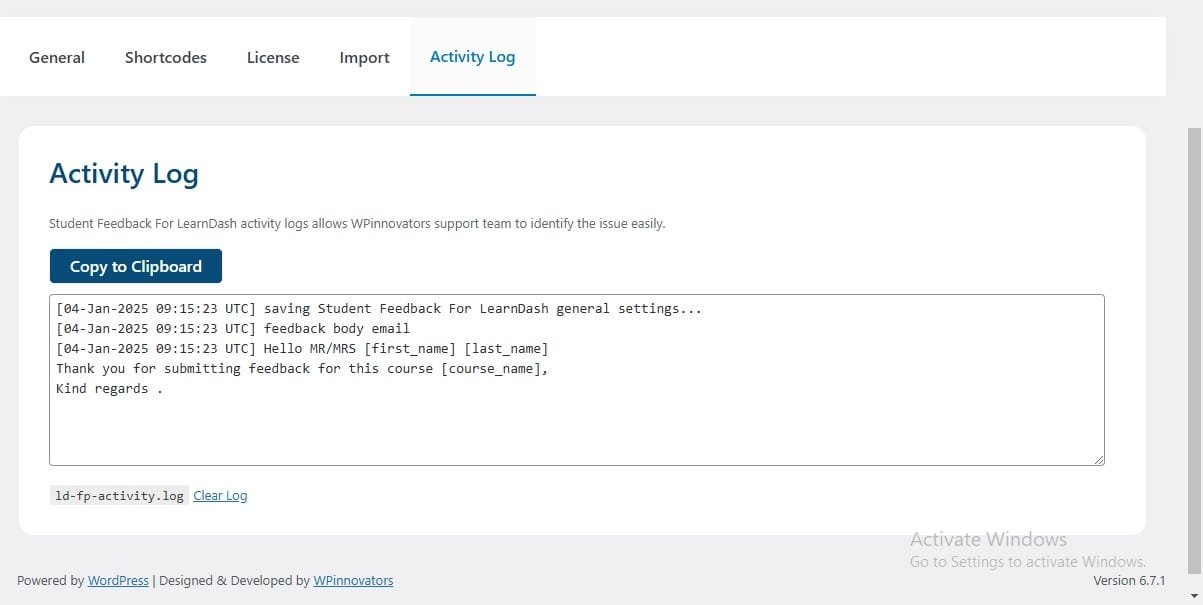
Enable Activity Logs #
Enabling this feature will create a log of actions taken within the addon. These actions are recorded, making it simpler for WPinnovators support team to identify and resolve any issues efficiently. Once activated, a new tab labeled “Activity Logs” will be added, allowing you to clear and copy the logs. Additionally, you will be able to find the “ld-fp-activity.log” file in the “(Your Website Name) \wp-content\uploads” directory.

Enable Debug Logs #
Upon enabling this feature, the system generates debug logs. These logs will record all the errors and warnings, making it simpler for WPinnovators support team to identify and resolve any issues efficiently. Once activated, a new tab labeled “Debug Log” will be added, allowing you to download the logs.

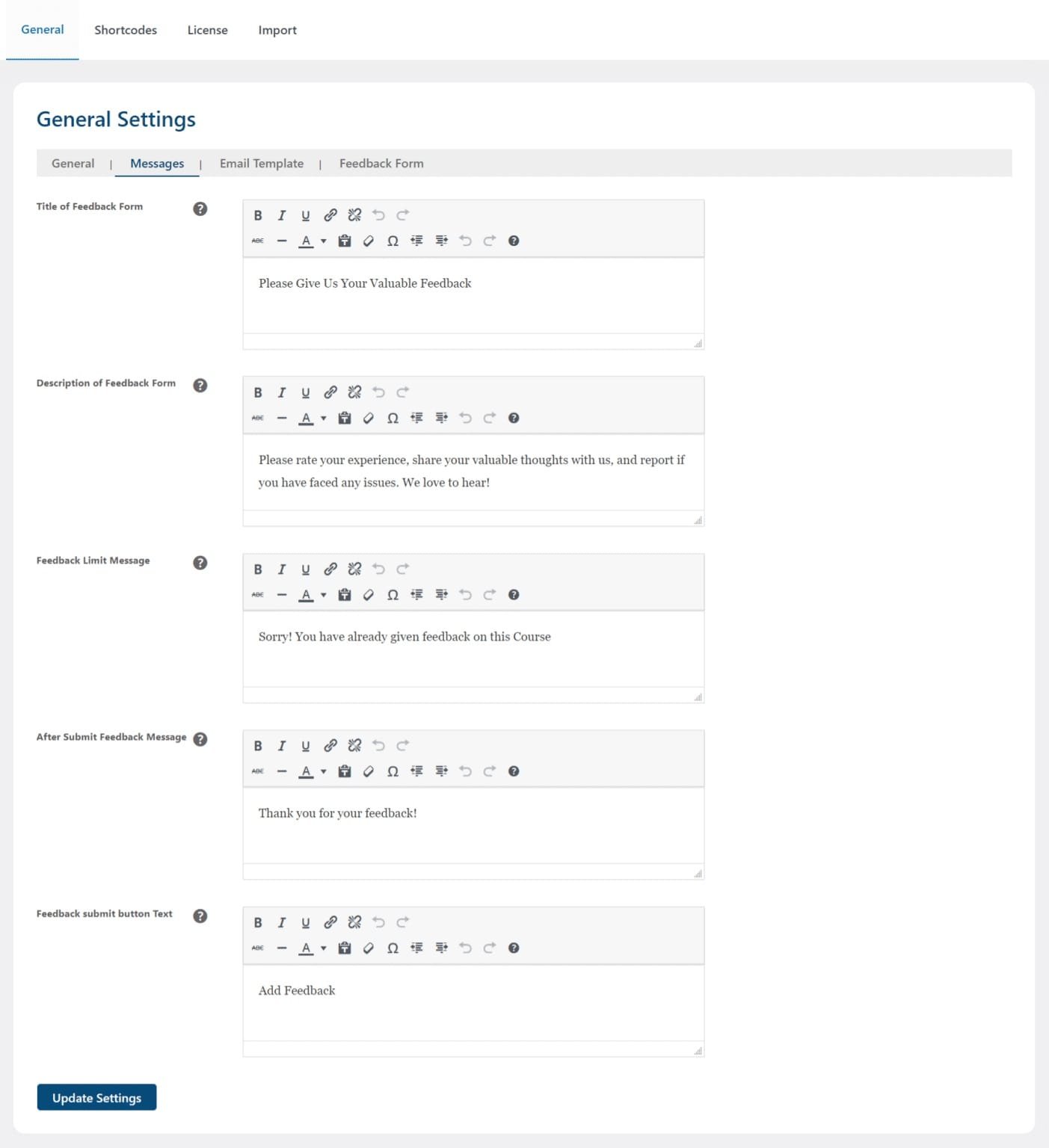
Messages #

Title of Feedback Form #
Here you can set the title of the Feedback form.
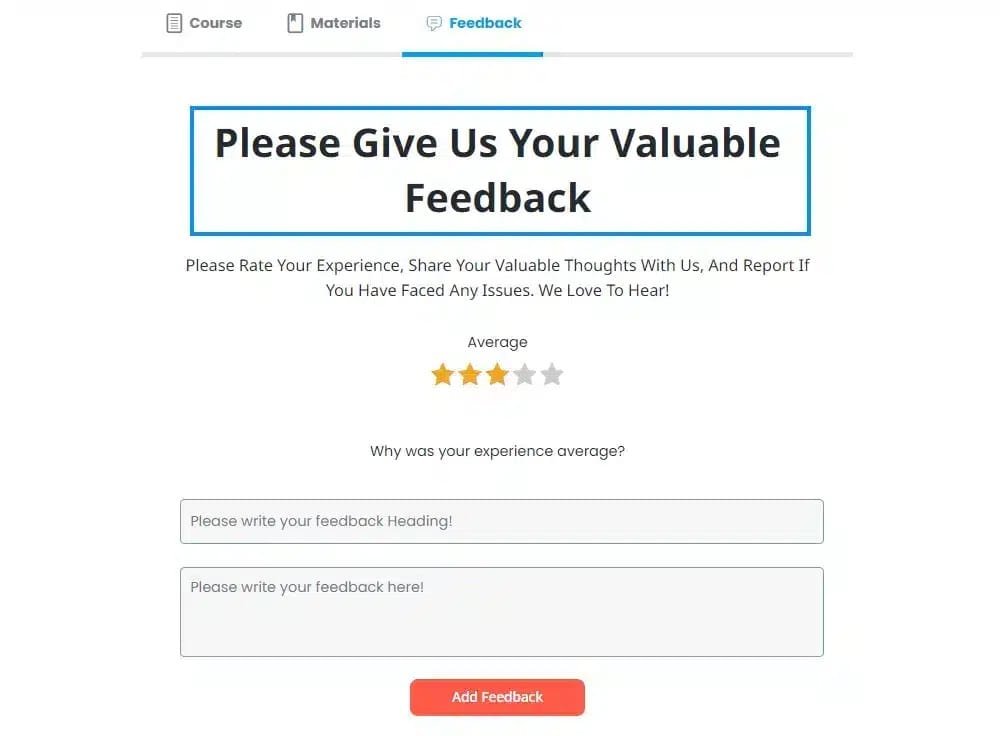
Frontend:

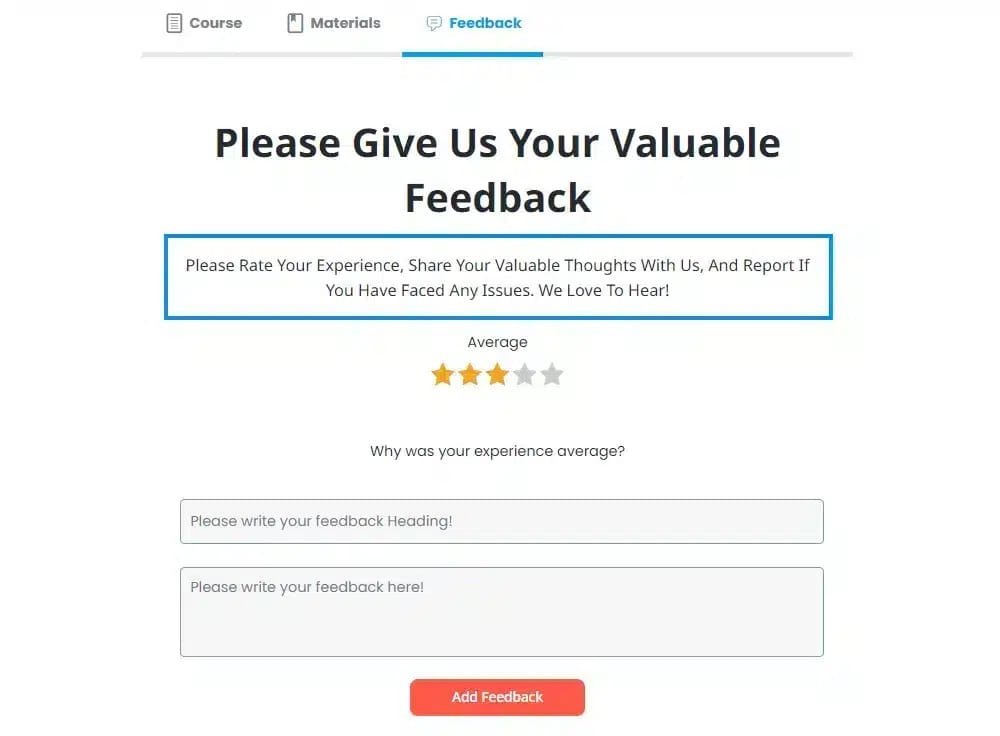
Description of Feedback Form #
Here you can configure the description for the Feedback form.
Frontend:

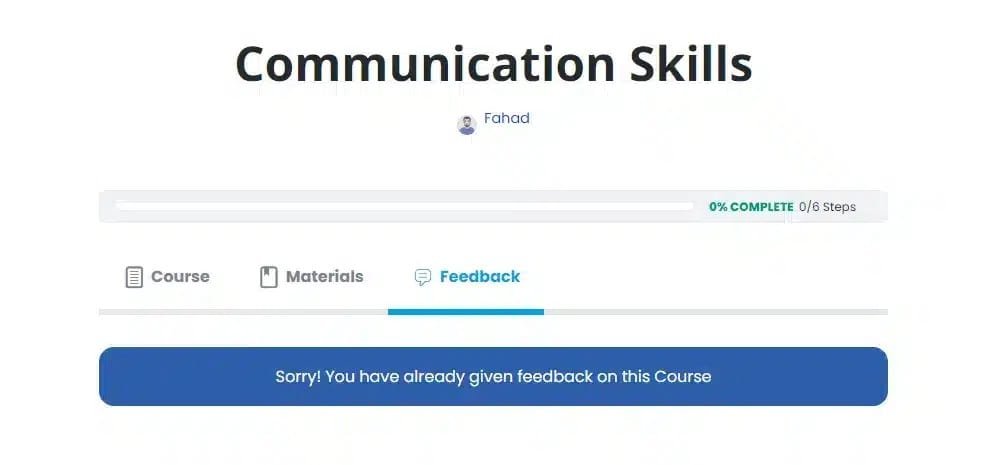
Feedback Limit Message #
Here you can set the feedback limit message which shows when a student reaches the feedback limit.
Frontend:

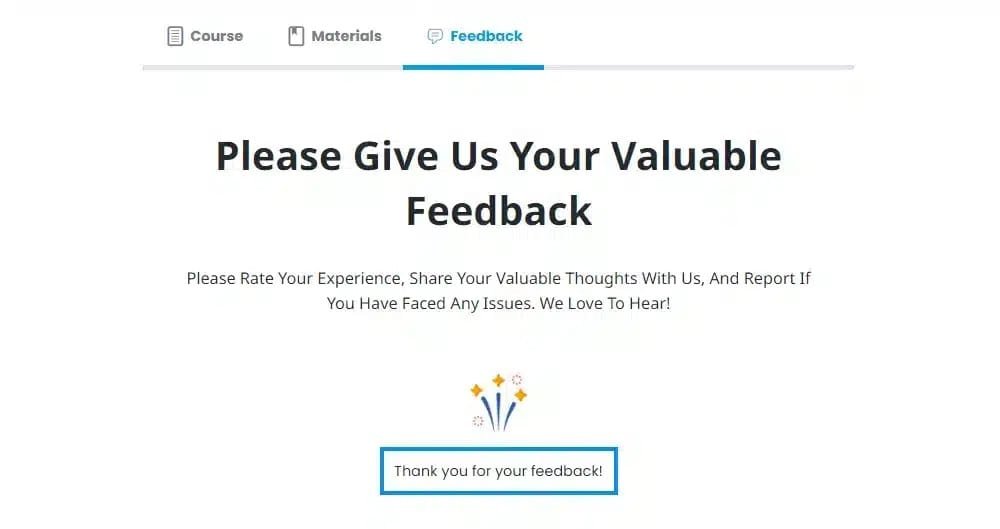
After Submit Feedback Message #
Here you can set the message which will show when the student successfully submits the feedback.
Frontend:

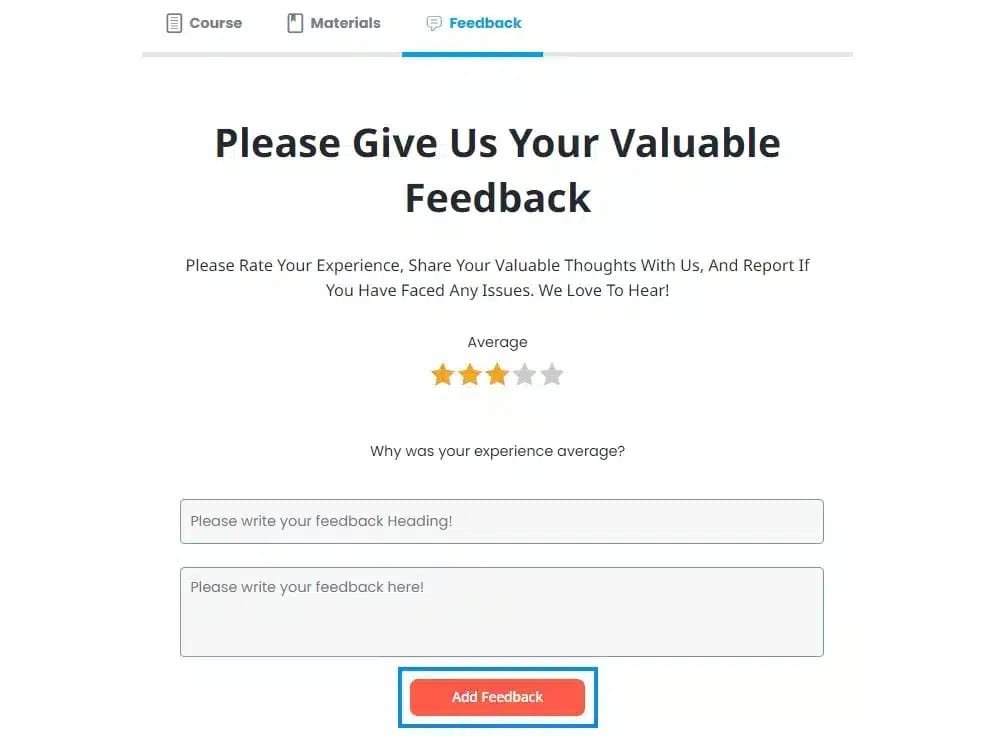
Feedback submit button Text #
Here you can edit or change the feedback submit button text.
Frontend:

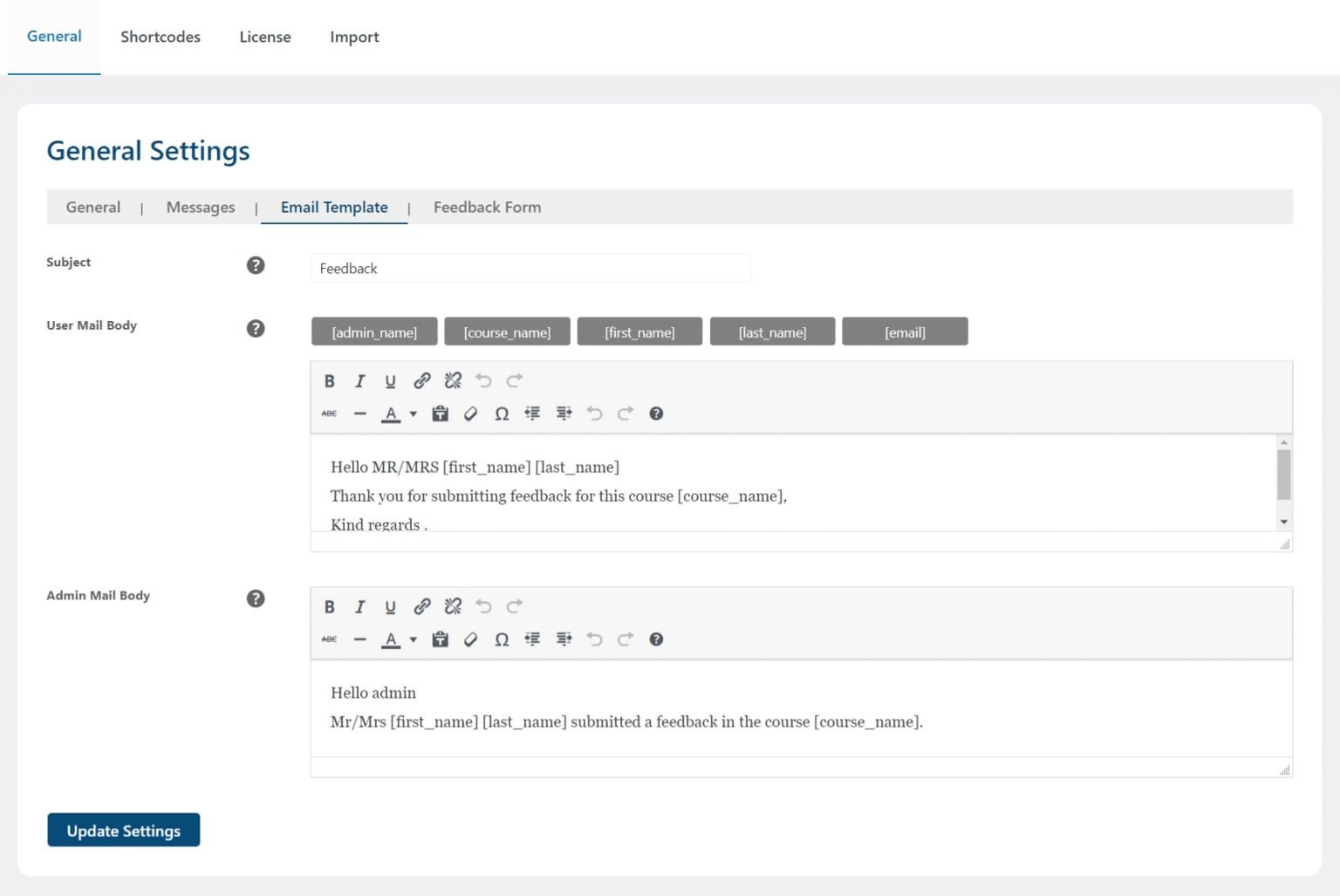
Email Template #

Subject #
Here you can add the subject of the email.
User Mail Body #
Add the template of the confirmation email that will be sent to the user once they submit their feedback.
Admin Mail Body #
Add the template of the email that will be sent to the admin once a user submits the feedback.
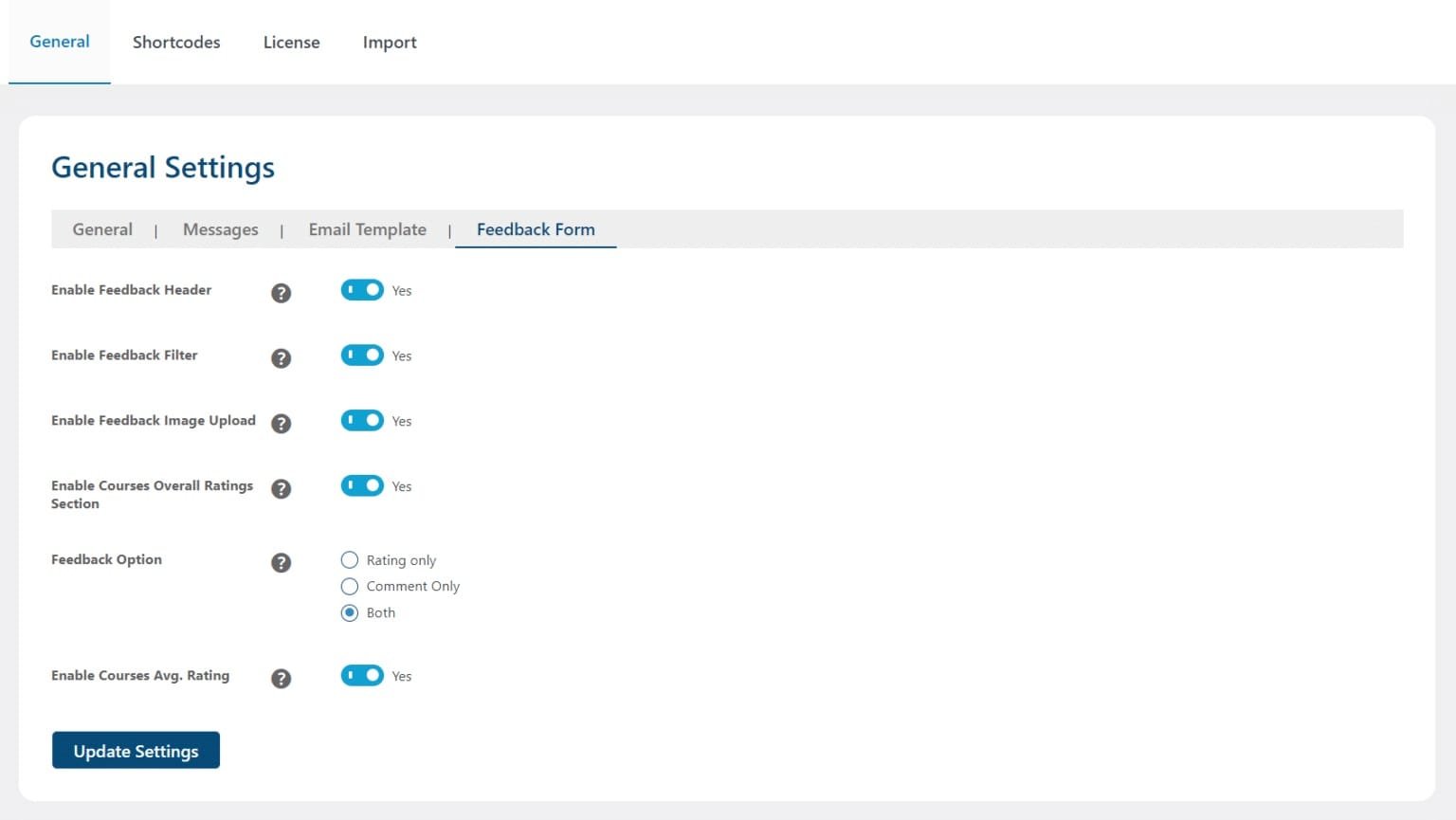
Feedback Form #

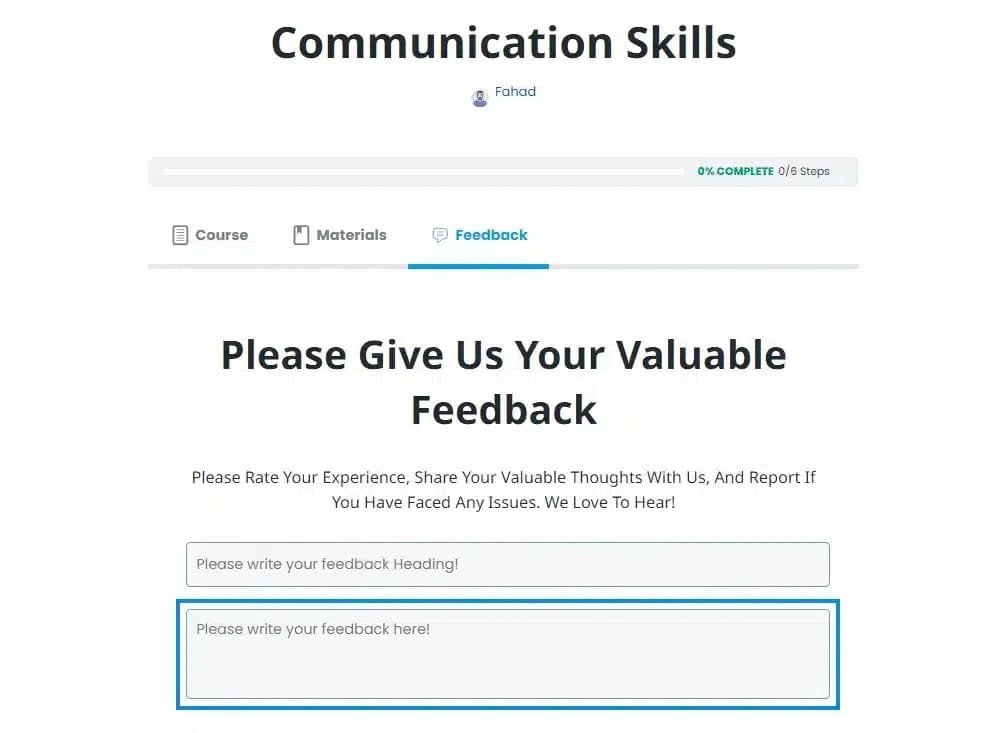
Enable Feedback Header #
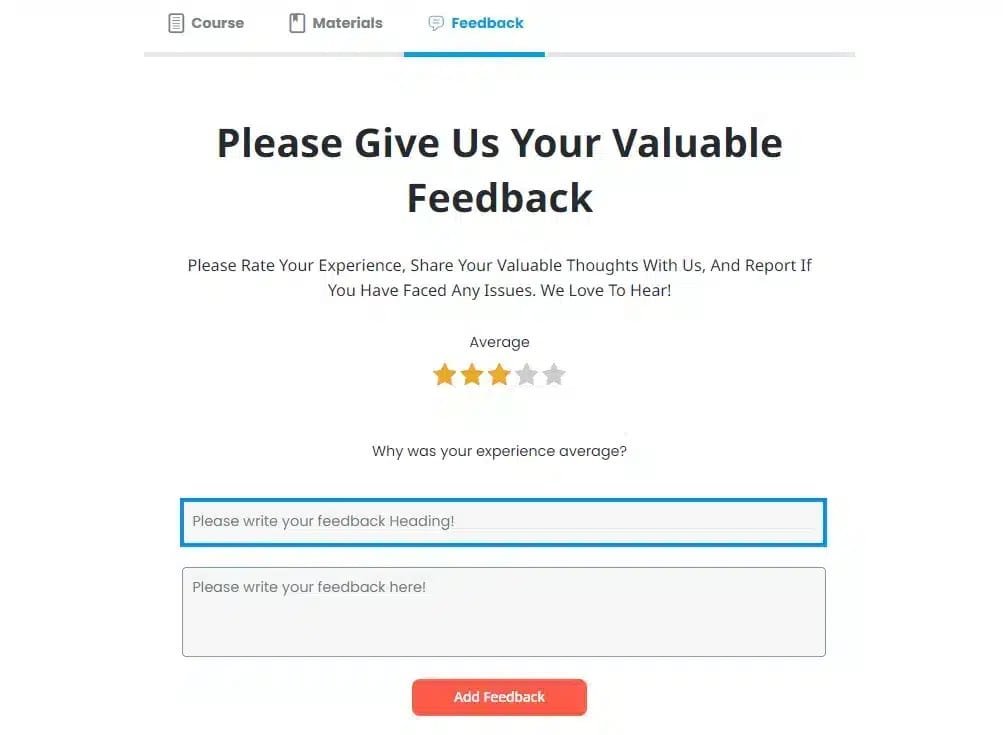
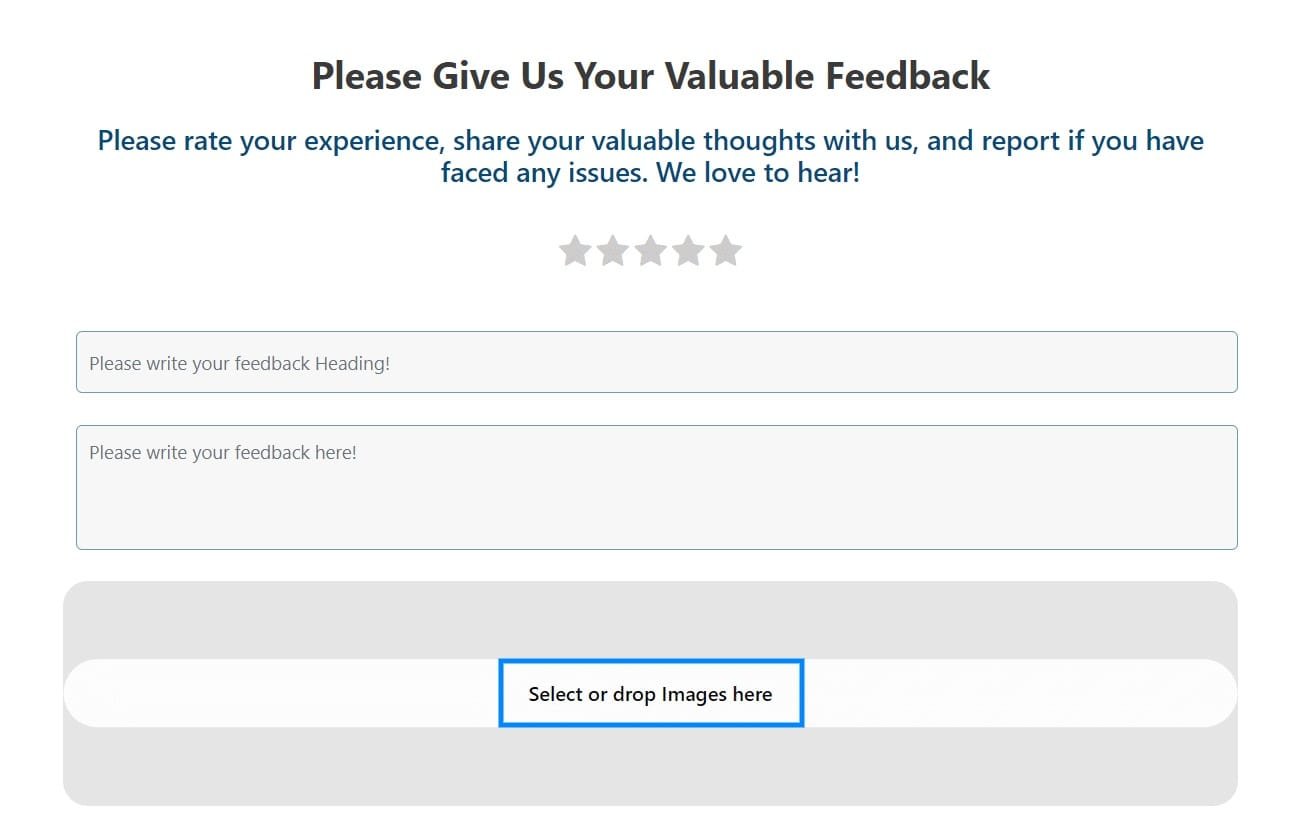
Enabling this option will add a heading field on the feedback tab and this will allow students to write their feedback along with its heading.
Frontend:

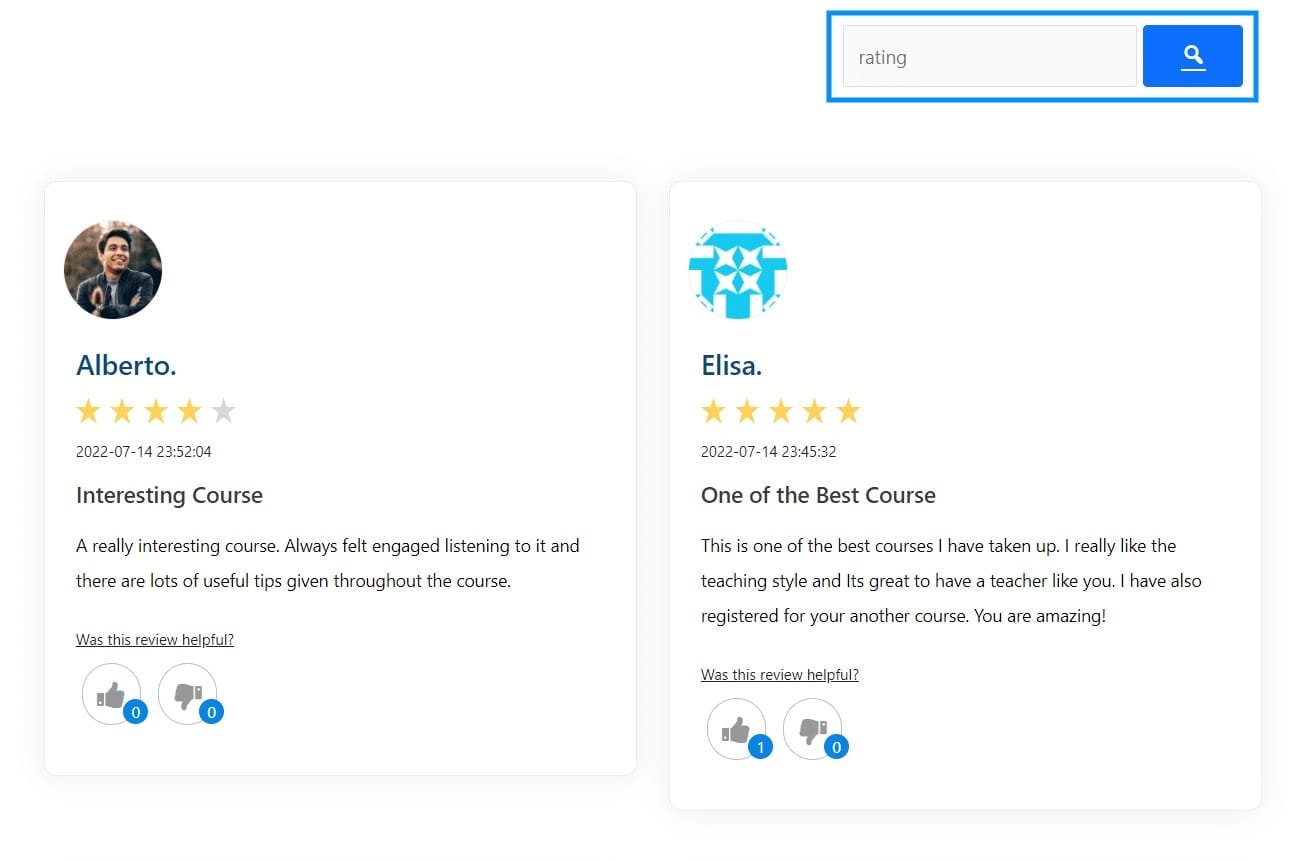
Enable Feedback Filter #
By enabling this option, a filter box will appear on the frontend and the student can use it to filter the feedback by rating. They can place any number between 1 to 5 in the search field.
Frontend:

Enable Feedback Image Upload #
By enabling this option, the user can upload a maximum of 5 images in their feedback. Users can upload images in jpg, jpeg, and png format.
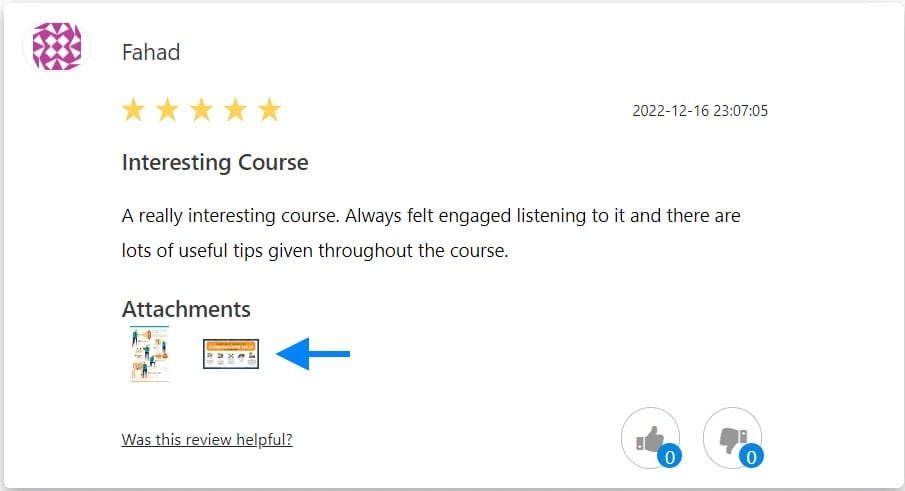
Once you submitted the feedback successfully, then by clicking on the attached image you can also view it in full size.
Frontend:


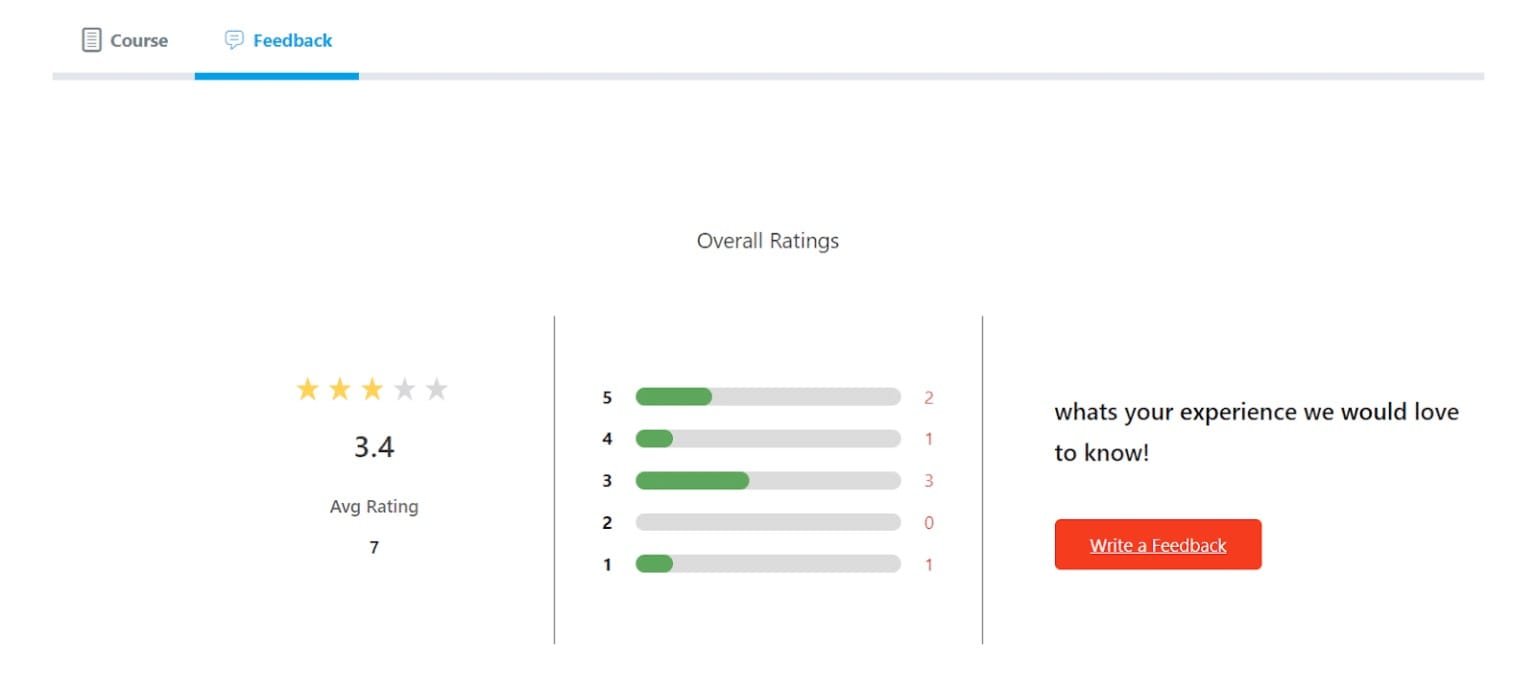
Enable Courses Overall Rating Section #
Enabling this option will show the Overall Rating section on the frontend. Non-logged-in users can also see this overall rating.
Frontend:

Option to Attempt Feedback #
This option allows you to select the feedback style. You can choose “Rating only”, or “Comment Only”, or can select both of them.
This is how the “Rating Only” option will look on the Frontend:

This is how the “Comment Only” option will look on the Frontend:

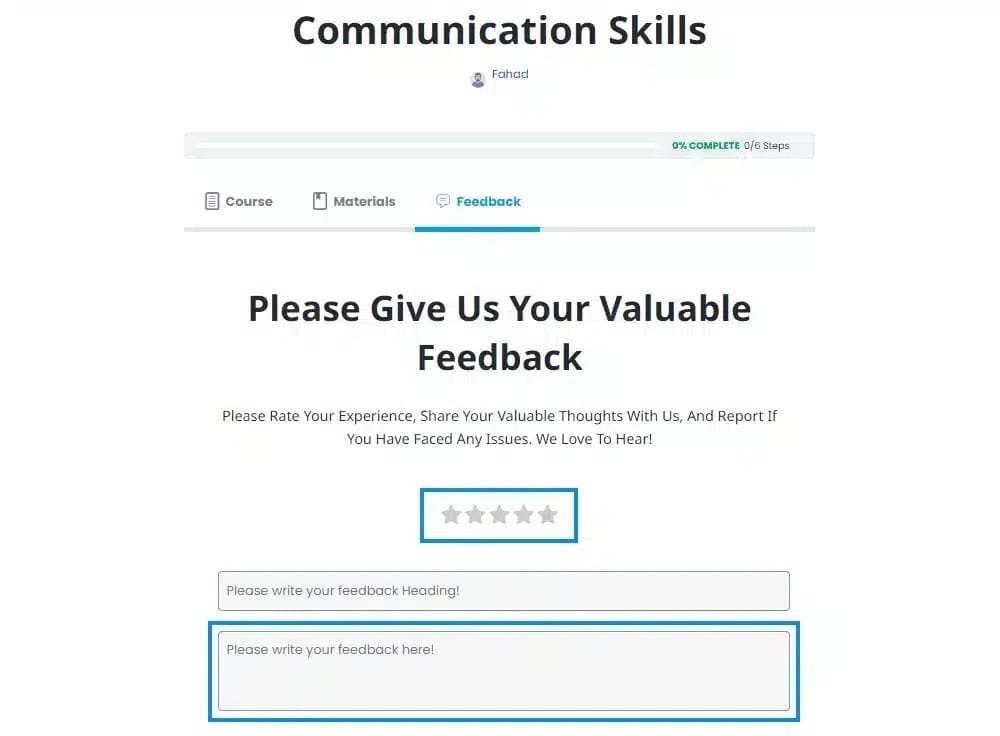
This is how the “Both” option will look on the Frontend:

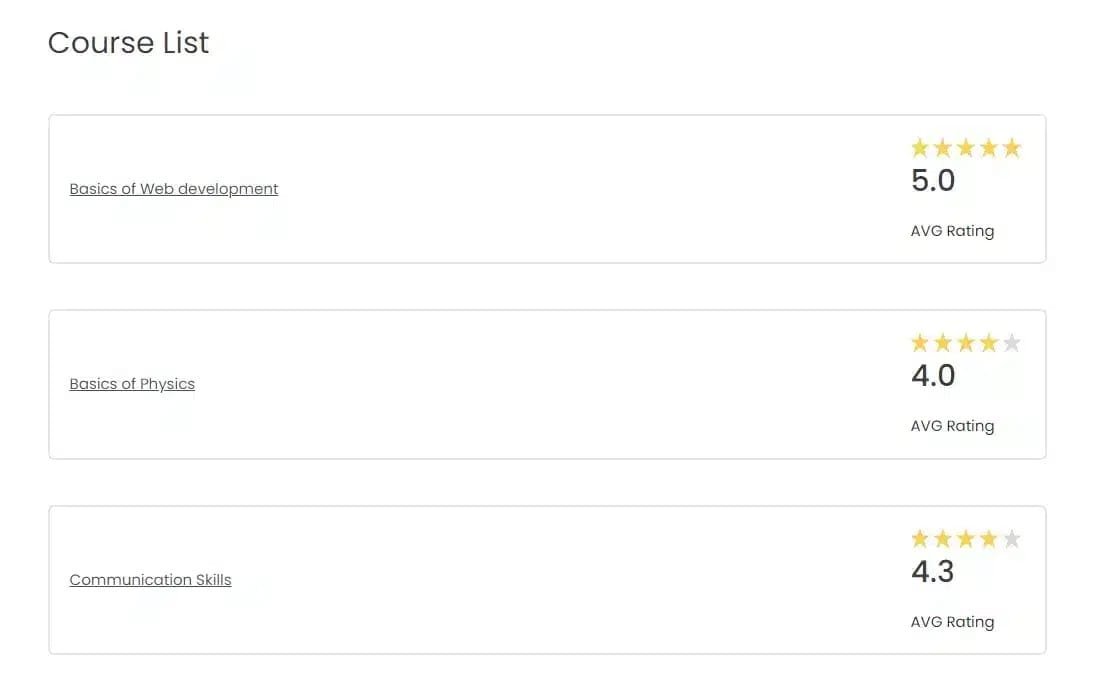
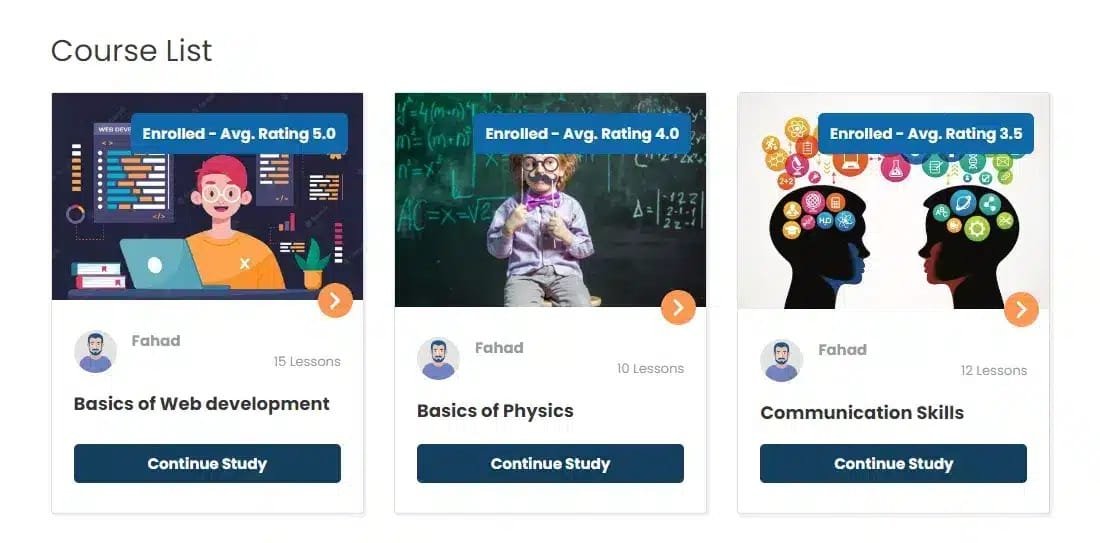
Enable courses Avg. Rating #
This option will show the feedback’s average rating on the LearnDash course listing page.
Frontend:

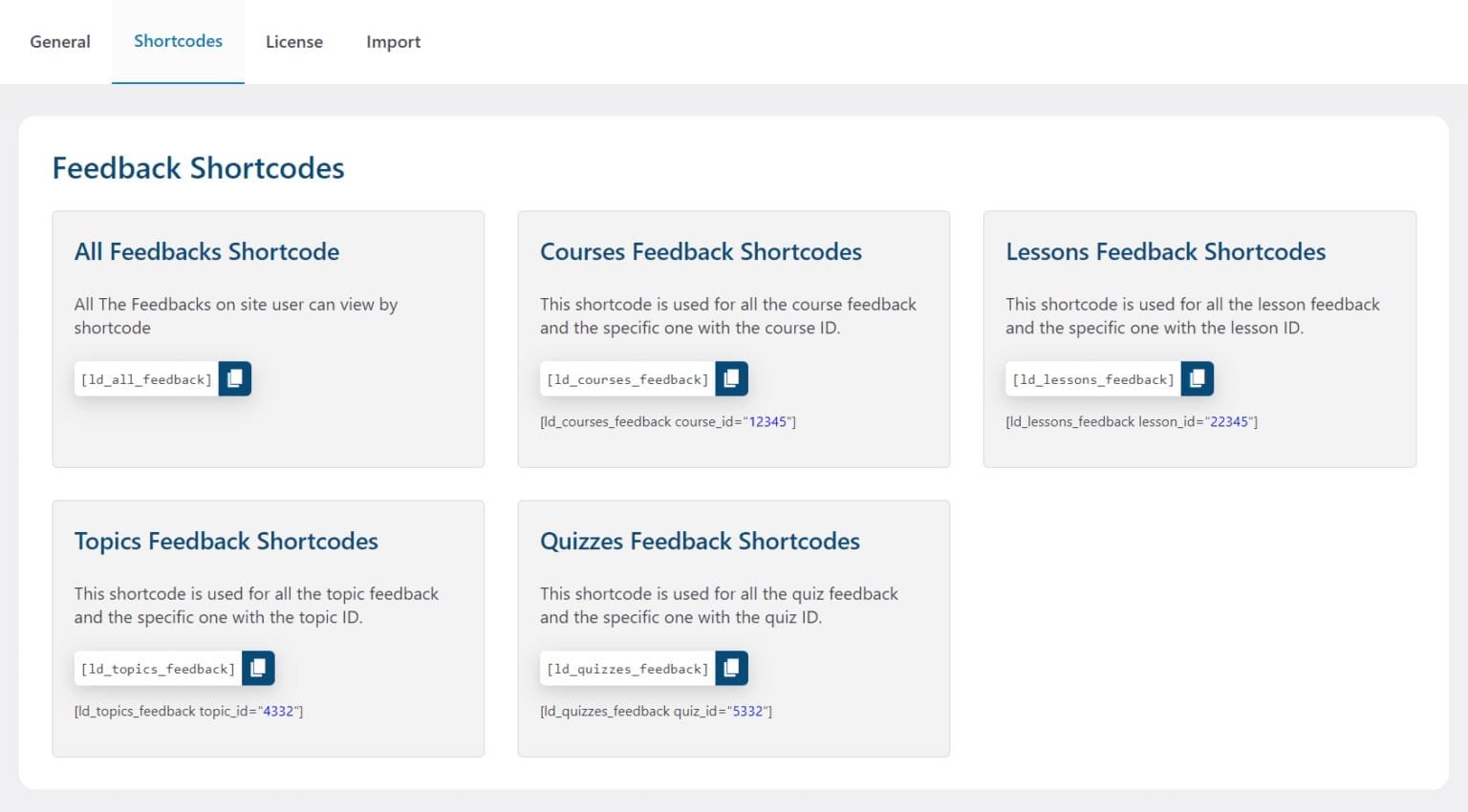
Shortcodes #
Navigate to the WordPress dashboard, select Settings from the “Student Feedback For LearnDash” menu, and click on the Shortcodes Tab.

- [ld_all_feedback]: You can display all of the feedback by using this shortcode.
- [ld_courses_feedback]: You can display all of the courses’ feedback by using this shortcode.
- [ld_courses_feedback course_id=”12345″]: You can display any specific course feedback by placing the course ID in the shortcode.
- [ld_lessons_feedback]: You can display all of the lessons’ feedback by using this shortcode.
- [ld_lessons_feedback lesson_id=”22345″]: You can display any specific lesson feedback by placing the lesson ID in the shortcode.
- [ld_topics_feedback]: You can display all of the topics’ feedback by using this shortcode.
- [ld_topics_feedback topic_id=”4332″]: You can display any specific topic feedback by placing the topic ID in the shortcode.
- [ld_quizzes_feedback]: You can display all of the quiz’s feedback by using this shortcode.
- [ld_quizzes_feedback quiz_id=”5332″]: You can display any specific quiz feedback by placing the quiz ID in the shortcode.
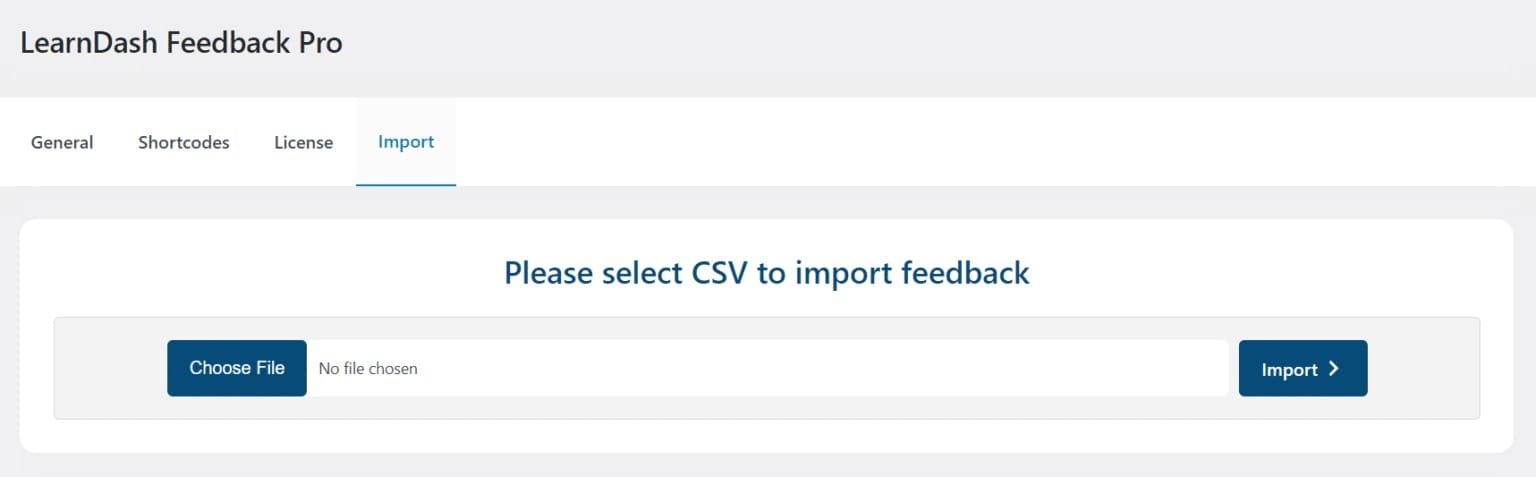
Import Feedback #
From this tab you can import multiple feedbacks and the sheet should be in the CSV format.

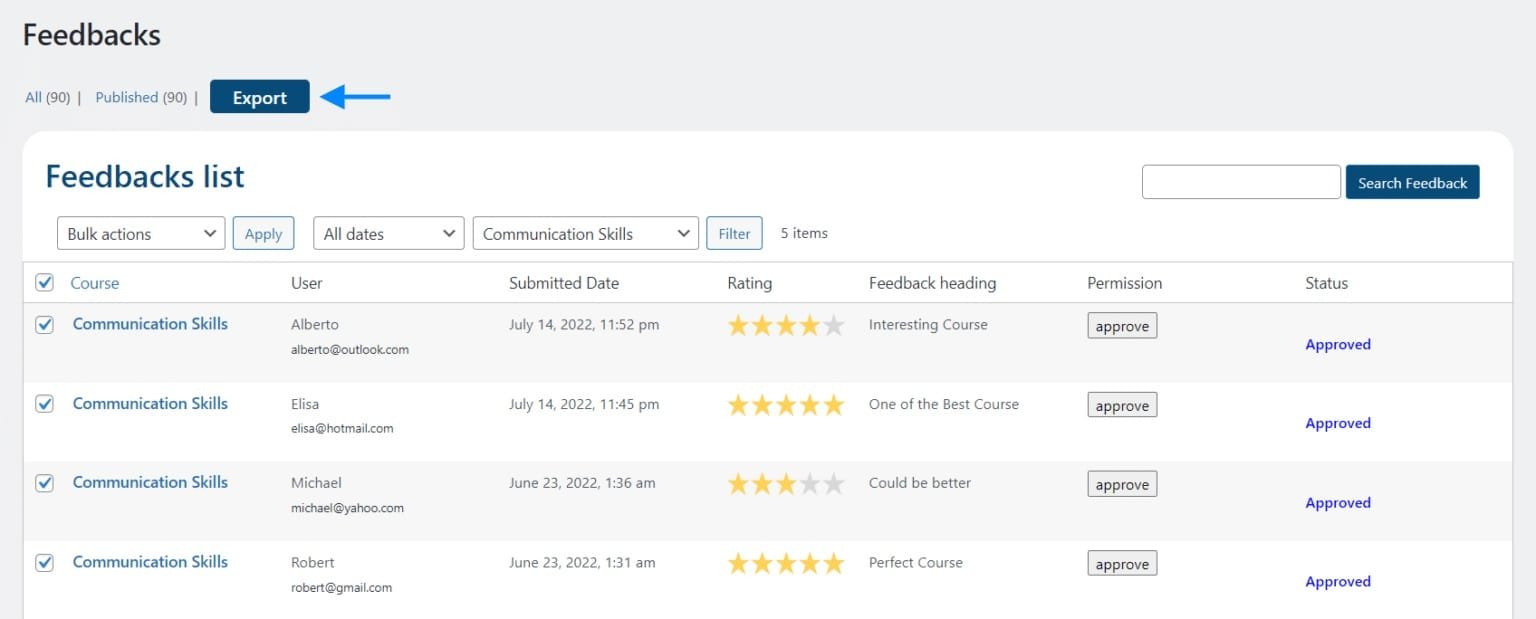
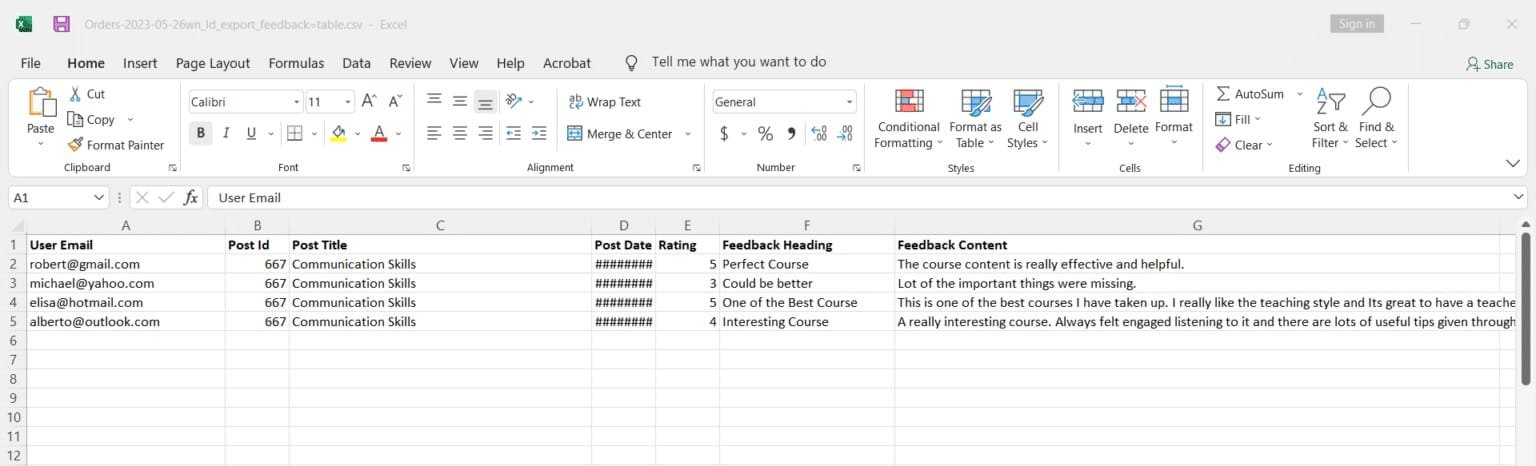
Export Feedback #
To export the Feedback, select All Feedbacks from the Feedback menu. Here, you can export individual as well as all of the available feedback by clicking on the Export button.


LearnDash Course Grid Addon #
Our addon Student Feedback For LearnDash also works along with the LearnDash Course Grid addon and you can see the feedback’s average rating on the LearnDash course grid listing page.
Frontend:

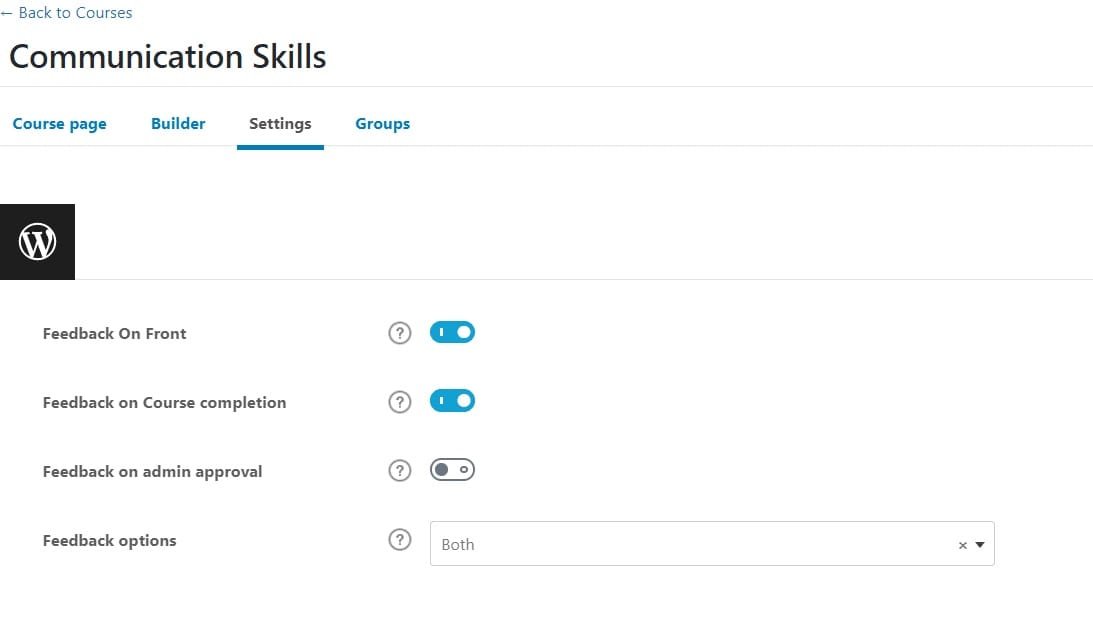
Enable specific Course Feedback Settings #
Within the course settings, you can override the global settings of feedback for individual courses.

Feedback on Front #
Enabling this toggle will override the global setting and display the Feedback Tab on the frontend.
Feedback on course completion #
Enabling this option will allow the students to submit their feedback once they completed the course. Without completing the course students will not be able to give any feedback.
Feedback on admin Approval #
After the successful submission of feedback, admins will be able to review and edit the feedback submitted by students on the backend. Enabling this option will allow the admin to approve the submitted feedback before publishing.
Feedback Options #
This option allows you to select the feedback style. You can choose “Rating only”, or “Comment Only”, or can select both of them.
Disable Feedback #
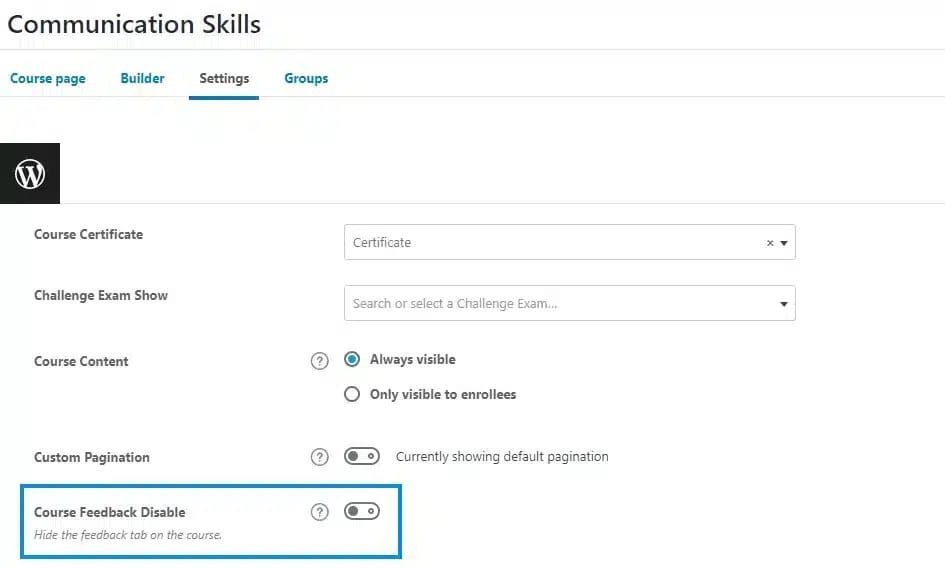
Disable feedback for a specific course #
You can disable the feedback for a specific course from the course page settings.

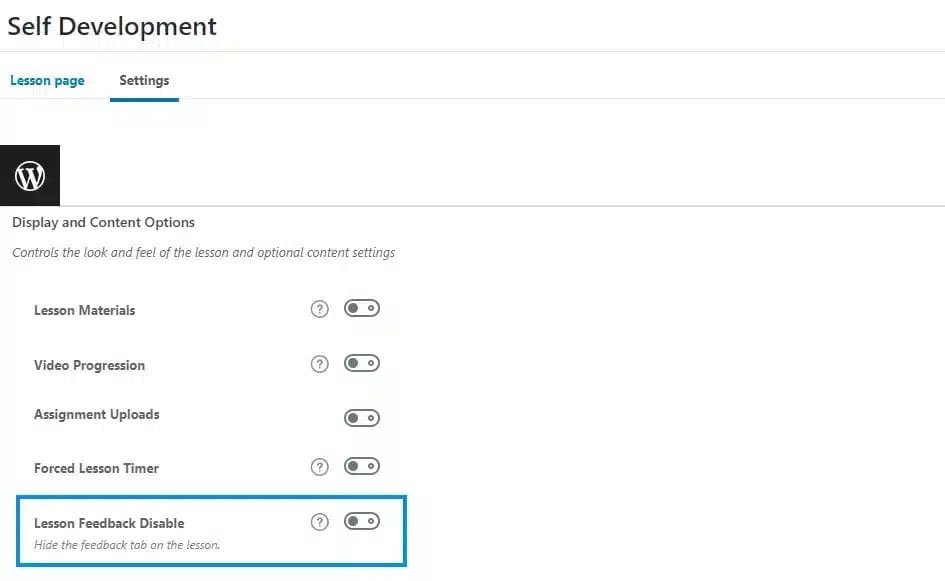
Disable feedback for a specific lesson #
You can disable the feedback for a specific lesson from the lesson page settings.

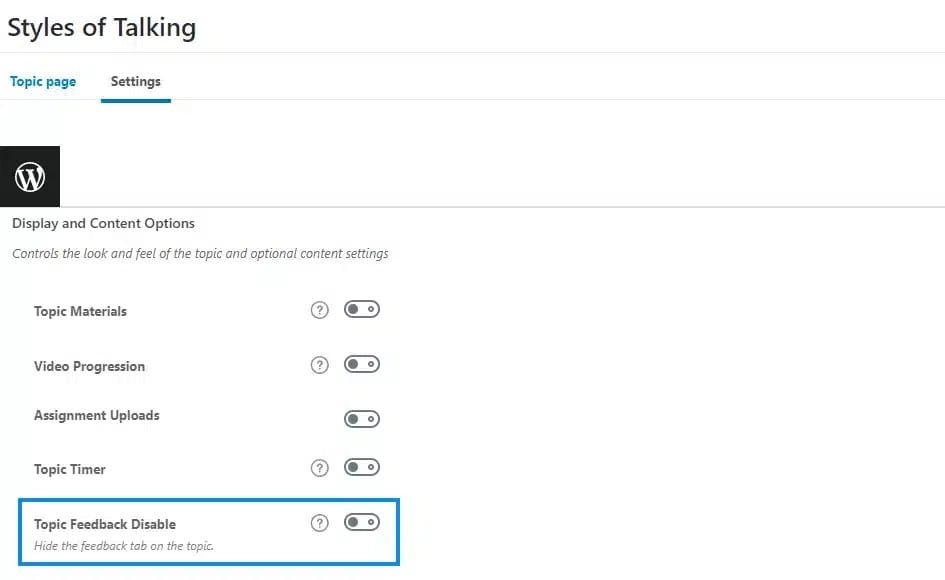
Disable feedback for a specific topic #
You can disable the feedback for a specific topic from the topic page settings.

Disable feedback for a specific quiz #
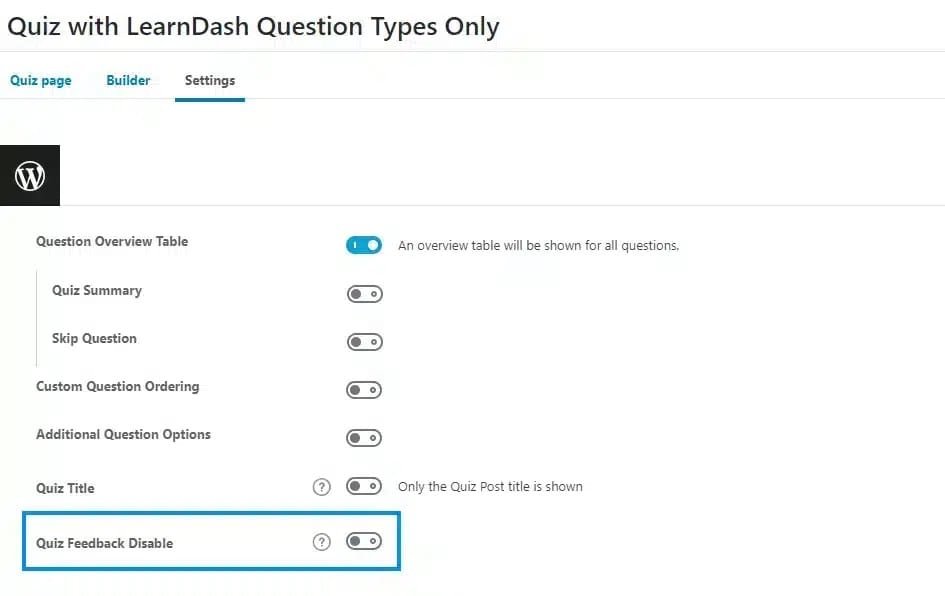
You can disable the feedback for a specific quiz from the quiz page settings.

Reports #
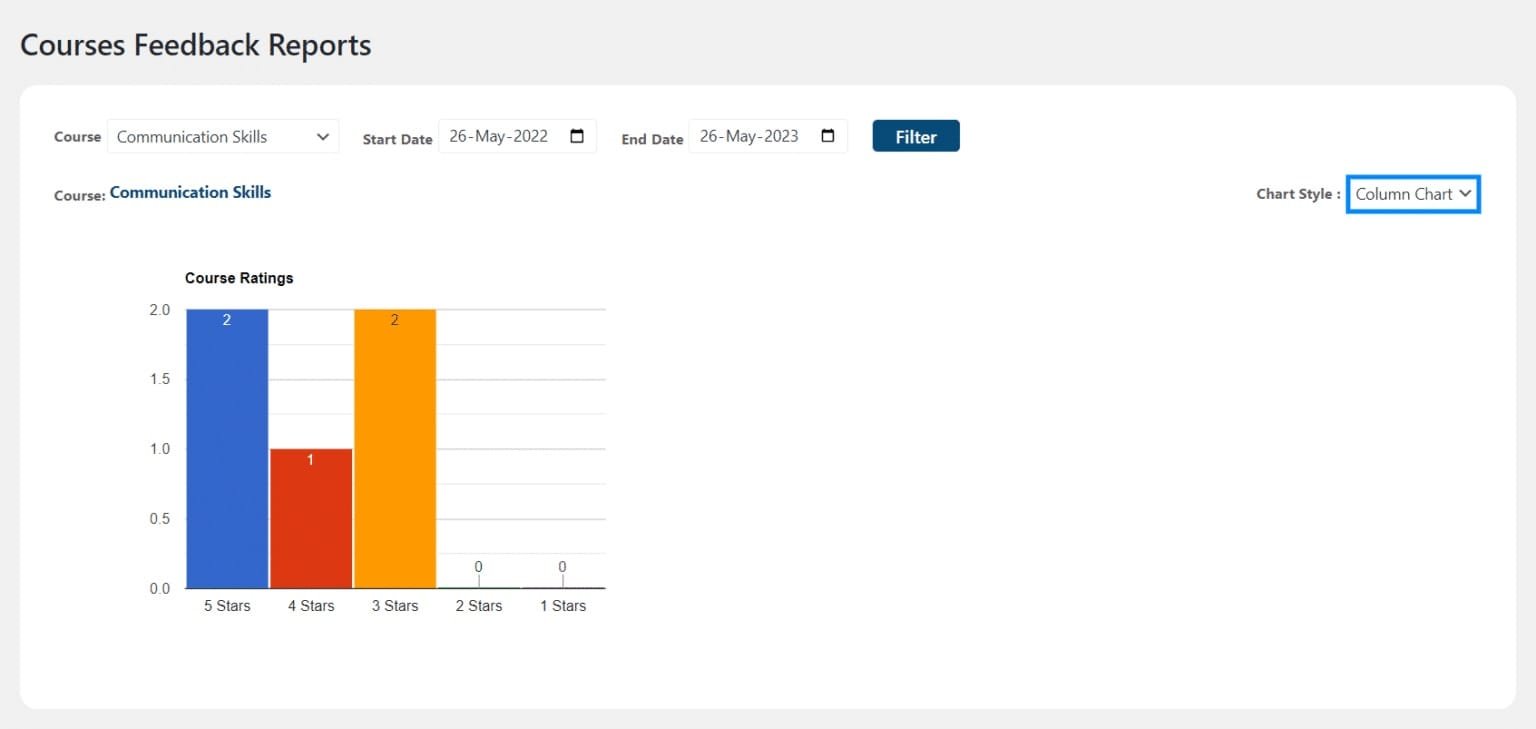
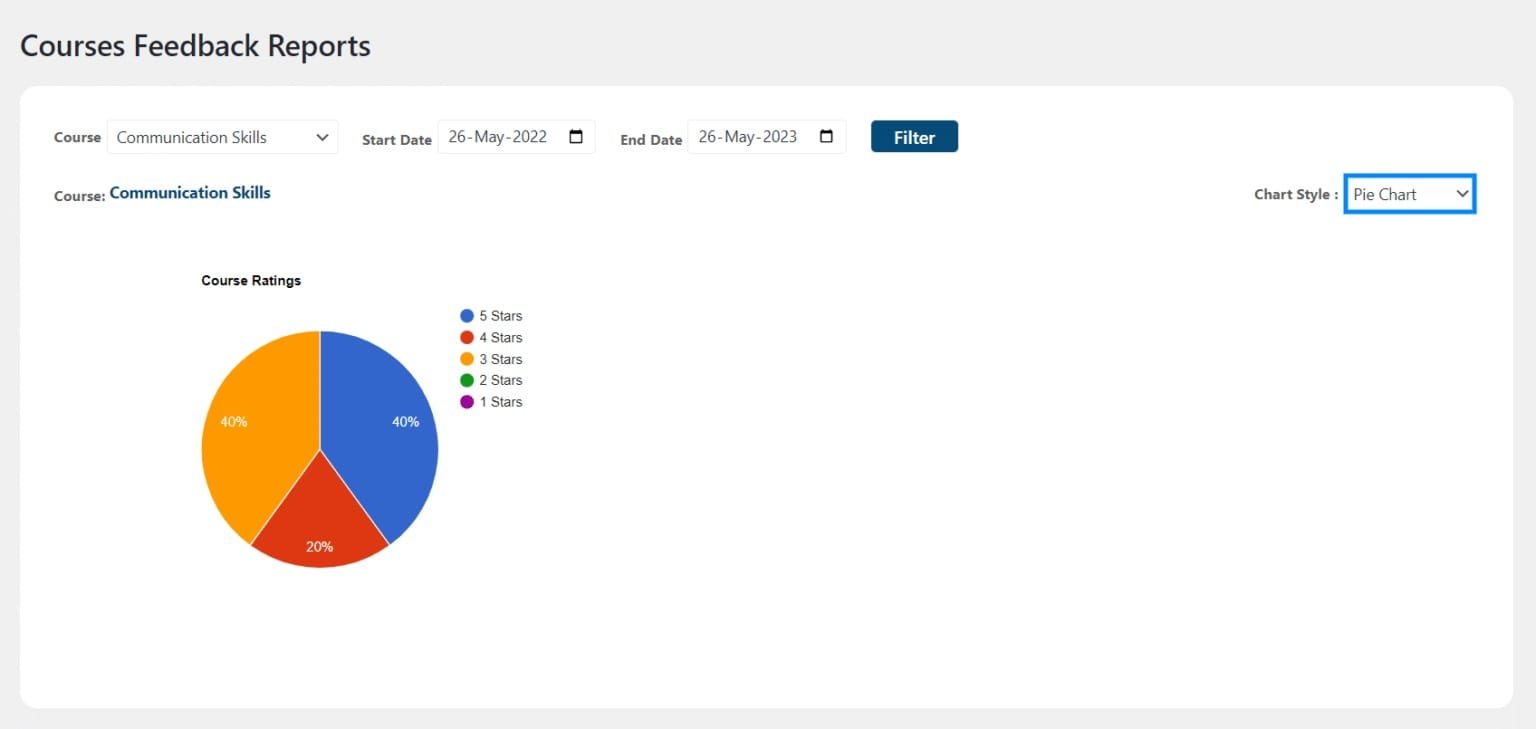
You can also view the Courses Feedback Reports in the form of different charts. To view the reports, navigate to Learndash Feedback Pro Menu > Reports.
From the Courses dropdown, select the course title for which you want to see the chart. Then select the Start Date, End Date, and then click on Filter.
The last step is to choose the Chart Style from the dropdown. Currently, there are 3 different chart styles available.


FAQ’s #
Do we also need to install the Student Feedback For LearnDash free version to work properly?
No, if you have purchased the Student Feedback For LearnDash then there is no need to install its free version.
Can I export the free addon Feedbacks to CSV after upgrading to Student Feedback For LearnDash?
Yes, after upgrading to the Student Feedback For LearnDash you can export your feedback in the CSV format.
Will my free add-on reviews show on the frontend, if I upgrade to the Student Feedback For LearnDash?
Yes, all of the free add-on feedbacks will be visible on the front end.
Is there a character limit for the feedback description form?
No, there is no character limit. All content added to the feedback description field will be displayed.
Can students edit their feedback once published?
No, students cannot change their feedback. Only the admin can edit or delete them.
Changelogs #
1.4.1
- Fix: Fixed minor issues.
1.4.0
- New: Added new general setting option to update feedback post on import.
- Fix: Import issue after editing the file.
1.3.9
- Fix: Resolved PHP Warning.
1.3.8
- Fix: Resolved Courses Avg. Rating option not working.
- Fix: Resolved Feedback Like and Dislike feature not working.
- Fix: Resolved Feedback Disapprove on backend option not working.
- Fix: Resolved Restrict user to add Feedback option not working.
- Fix: Resolved Displaying Feedbacks on the Frontend.
- Fix: Resolved Shortcodes not working.
- Fix: Resolved Feedback filter option not working.
- Fix: Resolved Rating only option not working.
- Fix: Resolved Feedback Limit Per User option not working.
1.3.7
- New: Display Feedback for Non logged in users.
- New: Added debug and Activity Logs.
- Fix: Fixed the grid display issue of feedbacks.
1.3.6
- Fix: Resolved Shortcode Grid issue.
- Fix: Resolved Course grid ribbon disappearing issue.
1.3.5
- Fix: Resolved the conflict with Enfold theme.
1.3.4
- Added missing strings for translation.
1.3.3
- Fix: UI issues with WPmobile.
1.3.2
- Fix: Fixed minor issues.
1.3.1
- New: Added option to restrict the students to add feedback to complete the course.
1.3.0
- Added option to Import/Export Feedback.
1.2.2
- Fix: Fixed the license request time issue that can affect website speed.
1.2.1
- Fixed the license request time issue that can affect website speed.
1.2.0
- Added new Reviews and Rating section in the front end.
- Added pie and donut chart on the reports page.
- Added option to upload multiple images added (max 5).
- Added option for admin to reply directly to the user in the email.
- Added settings for the admin email template.
- Added Settings to change the color of frontend Buttons.
- Added different messages based on course access mode and user status on the overall rating section.
- Added a setting on the course settings page to display course feedback on the front end.
- Added a setting on the course settings page to display feedback on course completion.
- Added a setting on the course settings page to display feedback on admin approval.
- Added a setting on the course settings page to display feedback options.
- Fixed text updated for the settings field.
1.0.3
- Fixed feedback tab issues.
- Fixed feedback font issues.
1.0.2
- Fixed Minor Issues.
1.0.1
- Added pagination.
- Fixed feedback list.
- Fixed minor issues.
1.0.0
- Initial Release.



